Çoğu web sitesi için mükemmel bir kullanıcı deneyimi, sezgisel kullanıcı akışları, keyifli etkileşimler ve hatta göz alıcı bir tasarım anlamına gelmez. Doğru bilgiyi, doğru yerde, doğru zamanda vermek demektir. UX Design Geliştirme Yolları sayesinde tahmin dahi edemeyeceğiniz ve kullanıcı deneyimini en üste çıkaracak adımlar atmış olacaksınız.
Yani, çoğu web sitesi için harika UX Geliştirme Yolları, harika içerik anlamına gelir. Ya da eskiden dediğimiz gibi kopyalayın.
Bunu göz önünde bulundurarak, daha iyi içerik yazmanın ve mesajınızın yüksek ve net olmasını sağlamanın 10 yolu vardır.

Bölüm 1 : UX Design Nedir?
UX Design veya UX tasarımı, müşterilerinizin ürününüzü kullanma deneyimine odaklanır. “Ürün”, sattığınız somut ürün veya hizmetin ötesine uzanır – ürününüze dokunmadan önce müşterilerinize ulaşmak ve onlarla etkileşimde bulunmak için oluşturduğunuz içeriği içerir.
Kullanıcı deneyimi göz önünde bulundurularak bir web sitesi geliştirirken amaç, ziyaretçilerinizi satın alma sürecinin belirli noktalarında tam olarak görmelerini ve anlamalarını istediğiniz şeyi gösteren bir şekilde işletmenize yönlendirmektir.
Fiziksel bir ürünün kullanıcı deneyimiyle mücadele ederken amaç, kullanıcının o anda sahip olduğu ihtiyaca karşılık gelen benzersiz bir çözüm sunmaktır. Ürün, kullanıcının ihtiyacı değiştikçe yeni bir çözüm sunabilir.
Kullanıcı deneyimi tasarımı son derece geniş, çok disiplinli ve büyüleyici bir alandır. Günlük kullandığımız ürün ve hizmetleri şekillendirir ve bir işletmenin veya markanın başarısını sağlayabilir veya bozabilir.
UX Design üzerinde bir kariyer yapmak hızlı tempolu ve zordur, çok çeşitli bir beceri seti gerektirir. Bu alana girmek istiyorsanız, öğrenecek çok şey var!
Kullanıcı deneyimi (UX Design), bir kullanıcının bir ürün veya hizmetle olan etkileşimini ifade eder. UX tasarımı, bu deneyimi şekillendiren her öğeyi, kullanıcıyı nasıl hissettirdiğini ve kullanıcının istediği görevleri gerçekleştirmesinin ne kadar kolay olduğunu dikkate alır. Bu, fiziksel bir ürünün elinizde nasıl hissettiğinden, çevrimiçi bir şey satın alırken ödeme sürecinin ne kadar basit olduğuna kadar her şey olabilir. UX tasarımının amacı, kullanıcı için kolay, verimli, alakalı ve çok yönlü hoş deneyimler yaratmaktır.
UX ve UI Design Arasındaki Fark
UX Design hakkında konuşurken, kullanıcı arayüzü (UI) tasarımı kaçınılmaz olarak kırpılacaktır. Bununla birlikte, çoğu zaman birbirinin yerine kullanılmasına rağmen, UX Design ve UI’nin iki farklı şey olduğunu kabul etmek önemlidir.
Kullanıcı arayüzü tasarımı UX Design ile aynı değildir. Kullanıcı arayüzü bir ürünün gerçek arayüzünü ifade eder; kullanıcının mobil uygulama kullanırken gezindiği ekranların görsel tasarımı veya bir web sitesine göz atarken tıkladıkları düğmeler. UI tasarımı, tipografi ve renk paletlerinden animasyonlara ve gezinme dokunma noktalarına (düğmeler ve kaydırma çubukları gibi) kadar her şeyi kapsayan bir ürün arayüzünün tüm görsel ve etkileşimli öğeleri ile ilgilidir.
UX Design ve UI Design el ele gider ve ürün arayüzünün tasarımı genel kullanıcı deneyimi üzerinde büyük bir etkiye sahiptir.
UX Design Tarihçesi
UX’in en temel ilkelerinden bazıları, çevrenizi en uygun, uyumlu veya kullanıcı dostu bir şekilde düzenlemeye odaklanan eski Çin Feng Shui felsefesine kadar MÖ 4000 kadar izlenebilir. MÖ 5. yüzyılın başlarında, Antik Yunan uygarlıklarının araçlarını ve işyerlerini ergonomik prensiplere göre tasarladıklarını gösteren kanıtlar da vardır.
19. yüzyılın sonlarında Frederick Winslow Taylor ve Henry Ford gibi büyük düşünürler ve sanayiciler temel deneyim tasarım ilkelerini üretim süreçlerine entegre etmeye başladılar. İnsan işçiliğini daha verimli hale getirme misyonu üzerine Taylor, tıpkı UX tasarımcılarının bugün kullanıcıların ürün ve hizmetlerle nasıl etkileşime girdiğini araştırması gibi, işçiler ve araçları arasındaki etkileşimler hakkında kapsamlı araştırmalar yaptı.
Yüzyıllar boyunca, insanlar maksimum kullanıcı konforu için çevrelerini optimize etmeye çalışıyorlar. Bugünlerde, UX tasarımı terimi, genellikle uygulamalara, web sitelerine, yazılımlara, gadget’lara ve teknolojiye atıfta bulunan güçlü dijital çağrışımlara sahiptir.
UX Design Araçları
UX Design tasarımcıları çalışmaları hakkında bir dizi farklı araca güveniyorlar. Araştırma ve ilham aşamasında, kullanıcılarla mülakat yapmak ve mümkün olduğunca fazla bilgi toplamak için anket ve yoklama araçlarının yanı sıra görüntülü sohbet yazılımı kullanacaklar. Tel çerçeve oluşturma, prototip oluşturma ve kullanılabilirlik testleri için Balsamiq, InVision ve UsabilityHub gibi sektördeki en popüler programlar arasında özel programlar da bulunmaktadır. Tasarıma özgü programlara ek olarak, tasarımcılar çalışmalarını her zaman takip etmek için iletişim ve proje yönetimi araçlarını da kullanırlar.

İyi bir websitesi için iyi bir web tasarım şart! uzman bir web tasarım ajansıyla çalışmak istiyorsan hizmet sayfamıza bakabilirsin.
Bölüm 2 : UX Design Geliştirme Yolları
1. UX Design Geliştirme Yolları : Kullanıcı Merkezli Olun
Eğer başkasına bakmayı kalbinizde bulursanız, başarılı olursunuz.
Maya Angelou
Kullanıcı merkezli tasarım, müşterilerinizin ihtiyaç duyduğu şeyleri oluşturmak anlamına gelir, böylece ürününüze bayılacaklardır. Modern içerik stratejistleri aynı şeye odaklanıyor, bu yüzden sizin kelimenizin büyük hayranlarıyız .
Mesele şu ki, ilgi çekici deneyimler oluşturmak istiyorsunuz, değil mi? İnsanları içine çeken ve onları dahil hissettiren deneyimler. Ve bu kesinlikle sizin gücünüz.
Arkadaşlarınızla en son ne zaman takıldığınızı hatırlayın. Belki de dalgınlaştınız ve gözleriniz bir yere daldı. Ama birden bir başkası size baktı ve isminizi çağırdı ya da hey diye bağırdı. Anında dalgınlıktan kurtulup ana geri dönmediniz mi? Asıl konuşmaya katılmaya çalışmadınız mı?
Çok sık, web siteleri bu basit kelimenin gücünü unutur. Pasif ifadelere düşüyorlar. “Güncellemeler Bildirimler panelinde görüntülenebilir” gibi şeyler.
Elbette, bu tür bir cümle açık ve özlüdür. Ama çekici geliyor mu? Bir insan değil konuşma olmak gibi hissediyorum mu hiç ya az ama ile size?
Hayır. Peki ya yerine:
Güncellemeler Bildirimler panelinde görüntülenebilir.
Biz yazdık:
Bildirimler panelinde güncellemelerinize göz atın!
Bu bir robot gibi değil, size bahşiş veren biri gibi hissettirmiyor mu? Tabii ki yapar!
İyelik zamiri Bakın nasıl senin kopya içine sahiplik duygusu oluşturur? Okuyucuyu nasıl dahil eder, onlara aidiyet duygusu verir mi?
Bir bakıma, bu basit değişiklik ürünün insanlar için nasıl tasarlandığını değiştiriyor. Şimdi bunlar sadece “görüntülenebilen” güncellemeler değil, sizin güncellemelerinizdir. Güncellemeler sizin içindi. Bu uygulamayı veya web sitesini sizin için anlamlı hale getiren olaylar.
Bu yüzden web sitelerini ziyaret edip ürünler kullanmıyor muyuz? Bize nasıl yardım edeceklerini görmek için?
Sitenizde “olabilir” ve “olamaz” örneklerini arayın, ardından onları “siz” kullanmak için yeniden yazıp yazamayacağınıza bakın.
2.UX Design Geliştirme Yolları : Biz Merkezli Olmak
Bencillik yaşamak istediği gibi yaşamak değildir, başkalarından yaşamak istediği gibi yaşamasını ister.
Oscar Wilde
Çoğu zaman, yeni bir ürün veya özellik duyuran işletmeler “Heyecanlıyız …” veya bizimle açılan başka bir cümle ile başlar .
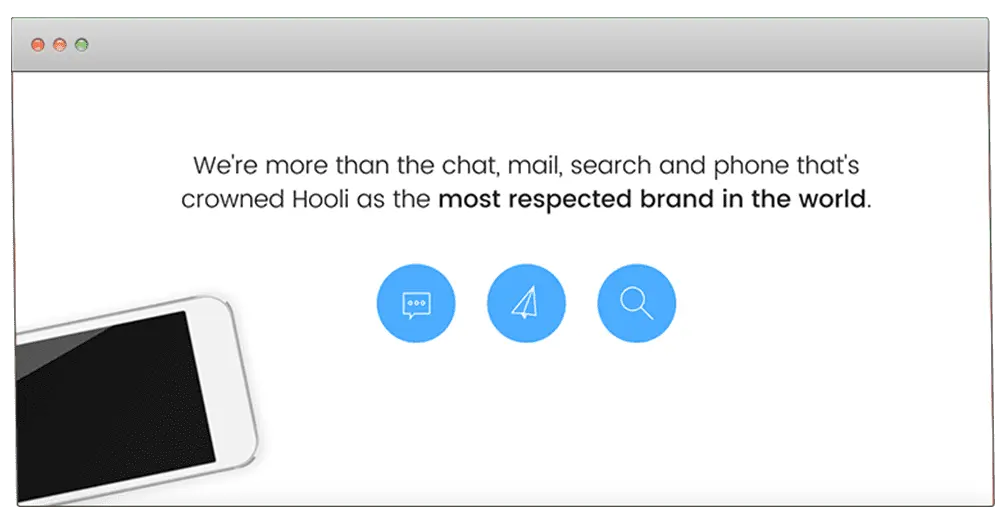
HBO’nun Silikon Vadisi’nden hayali, ancak tamamen sert Hooli’den bu örneği inceleyelim.

Mikro sitelerinde ilerlerken, her bir bölüm Hooli ile ilgilidir. İnsanların Hooli’yi kullanmaktan çıktıklarını değil, Hooli’nin insanlar için yaptıklarını gösteriyor.
Bu hemen bir uzaklaştırıcı, değil mi?
İnan bana: Anladım. Harika bir web sitesi, uygulama veya başka bir şey oluşturmak için sıcak bir dizüstü bilgisayarın üzerine köle attınız. Bu zordur değil tüm sabit eser odaklanın.
Ama neden gerektiğini ben umurumda da sıkı çalışma ve heyecan? Ne için tüm zor işleri araçları bilmek istiyorum benim bunu yapacağız nasıl – benim bin kere daha iyi bir yaşam. Sonuçta, beni ekibinize değil, ürününüze satmaya çalışıyorsunuz. Siteniz veya ürününüz benim için yararlı değilse, ekibinizin sıkı çalışması hiçbir şey ifade etmez .
Web ve ürün tasarımı, egonuzu bir kenara bırakmanızı gerektirir. Sonuçta, diğer insanların seveceği bir şey inşa ediyorsunuz , değil mi?
Bunun yerine, sıkı çalışmanızın başkaları için yarattığı faydalara odaklanın. Bunun için sana teşekkür edecekler!
Profesyonel ipucu: Açıkçası, bazen kendinize veya ekibinize odaklanacaksınız. Ancak o zaman bile, kendinize okuyucunun neden önemsemesi gerektiğini sormak işe yarar.
Merkez merkezli olmamaya çalışın
Eski özellik bültenlerine, tweet’lere ve bloglara bir göz atın ve avantajla mı yoksa şirketinizle ilgili bir şeyle mi yönlendirdiğinizi görün. Ardından, bunun yerine kitle merkezli bir şekilde yeniden ifade etmeyi deneyin.
3. UX Design Geliştirme Yolları : Akıllı Gelme. Akıllı Ol.
Zavallı Faulkner. Gerçekten büyük duyguların büyük sözlerden geldiğini düşünüyor mu? On dolarlık kelimeleri bilmediğimi düşünüyor. Onları iyi biliyorum. Ama daha eski, daha basit ve daha iyi kelimeler var ve bunlar benim kullandığım kelimeler.
Ernest Hemingway
William Faulkner’ın eleştirilerine yanıt veriyor
Büyük bir açıklama yapmak için büyük kelimeleri kırmaya gerek yok. Aslında, bir şey söylemenin en akıllı yolu neredeyse her zaman en basit yoldur.
Satın almıyor musunuz? Albert Einstein’ın kendisi bir zamanlar fizikteki tüm teorilerin “bir çocuğun bile onları anlayabileceğini” açıklamak için çok basit olması gerektiğini söyledi.
Fizik, insanlar. Bir fizikçi bir çocuk için sicim teorisini açıklayabilirse, kesinlikle analitik uygulamanızı herkese açıklayabilirsiniz.
“Büyük” kelimeler okuyucuları yabancılaştırabilir ve şaşırtabilir. Yabancılaşma ve karışıklık iyi bir UX’de görülmüyor. Ayrıca, “10 dolarlık kelimeler” soyut olma eğilimindedir, bu da insanların hedefledikleri mesajla empati kurmasını ve anlamalarını zorlaştırabilir.
Örneğin, ben bir disestablishmentarian (yerleşik bir düzene karşı çıkan kişi) olduğumu söyleyebilirim. Ya da sadece din ile devletin ayrılmasını desteklediğimi söyleyebilirim.
Birincisi beni akıllı ve sofistike yapabilir. Ama aynı zamanda beni kibirli ve kendini beğenmiş de yapabilir, sanki insanların beni anlamasını istemiyorum. İkincisi jargonu atlar ve anlamıma odaklanır, bu da çok daha yararlı olur.
Hedef kitleniz etkili ve iyi eğitimli olsa bile, herkesin anlayacağı şekilde yazmak her zaman daha etkili olur. Sonuçta, sizi anlayan insanlar açıklamaları atlayabilir ancak geri kalanı başka bir yere bakmak zorunda kalacak.
Çoğu insan UX Design’da kullandığımız teknik terimleri kullanmaz. Buluşsal yöntem veya fenomenoloji duymamış ve dürüst olmamışlardır; insanlar da çok fazla umursamıyorlar. Bu tür terimler UX ekibi içinde iyidir, ancak kuruluşun geri kalanıyla iletişim kurduğunuzda çöp kutusuna girmeleri gerekir.
Müşterilerimiz projemizin paydaşlarıdır. Onlarla iletişim kurarken dillerini kullanmalıyız. Eğer bunu yapmıyorsanız, onları yabancılaştırıyorsunuz demektir. Bu, uzun vadeli başarı için iyi bir strateji değil.
Ortalama bir yetişkinin 7. ila 8. sınıf seviyesinde okuyabilir. Hedef kitleniz sizin dilinizi ikinci dil olarak okuduysa, bu dili anlama seviyeleri daha da düşük olabilir. Küresel bir izleyici kitlesi için yazmak asla size kaybettirmez, inanın bana.
Sesinden daha akıllı ol
Word veya Hemingway Editor’da kopyanızın okuma seviyesini test edin . Okuma seviyeniz 8’in üzerine çıkarsa, birçok insanı korkutuyor olabilirsiniz. Cümle yapılarınızı ve kelime seçimlerinizi basitleştirmeyi deneyin ve onu indirip indiremeyeceğinizi görebilirsiniz.
Kutudan Çıkın
Bu madde, kullanıcı deneyimi tasarımcılarının kendilerini yenilemeleri ve becerilerini artırmaları için harika bir yoldur. Neden kullanıcı deneyimi tasarımından tamamen kopmuyorsunuz? Gidin ve bazı gereksinimleri yapmak bir ürün geliştirme ekibi üzerinde çalışmaya ve kutunun dışına çıkmaya çalışın. Yapabiliyorsanız, en basit dilde bile çok daha yaratıcı olarak herkese ulaşabilirsiniz.
Bunun iki amacı vardır, birincisi size rutin bir mola vermek. İkincisi, ekiplerinizde birlikte çalıştığınız bazı insanları daha iyi takdir etmenizi sağlar. İşletmenin diğer bölümleriyle gösterebileceğiniz empati ve anlayış ne kadar güçlü olursa , gelecekte onlarla iyi çalışma olasılığınız o kadar artar.
4. UX Design Geliştirme Yolları : İçeriğinizi Yüksek Sesle Okuyun
Çocuklar ebeveynlerinin kucaklarında okuyucular haline getirilir.
Emilie Buchwald
Önce yüksek sesle duyduğumuzda okumaya aşık oluruz: bize ebeveynlerimiz tarafından okunduğu gibi. Bizi hareket ettiren kelimeler, bizi okumaya devam eden kelimeler, kulağa hoş gelen kelimelerdir.
Uyarı: Bu edecektir garip hissediyorum. Başkalarıyla bir ofiste çalışıyorsanız, bunun için özel bir yer bulmak istersiniz.
Ancak yüksek sesle okunduğunuzda iyi bir kopya her zaman iyi gelir. Ve “iyi” dediğimde, doğal ve konuşmayı kastediyorum. Sanki insan, başka bir insanla konuşurken ses çıkarırdı.
Her şeyden önce bir insan gibi konuşmayı hedefleyin.
Bir kişiyi keyifli hale getiren özellikler web siteleri ve uygulamalar için de geçerlidir. Web sitelerinizin kolay, ulaşılabilir ve kullanıcı dostu olmasını istemiyor musunuz? Elbette. Ve ses sesini bu şekilde yapmak, kullanım kolaylığını güçlendirmeye yardımcı olacaktır.
Yoğun organizasyonlardaki tüm rollerde faaliyetler bir şeyler yapmaya odaklanma eğilimindedir. Projelerimizi alıyoruz, onlarla birlikte çalışıyoruz, sonuçları iletiyoruz ve sonra tekrar başlıyoruz. Düşünmek için çok az zaman var. Bu gerçek bir utanç. Kusurlar ve deliklerle süreçler oluşturmamıza ve ardından sorunları tekrar tekrar devam etmemize izin verir.
Bazen, bir gün boyunca üzerinde çalışmayı durdurmak iyi bir fikirdir. UX ekibini bir araya getirin ve çalışma şeklinizi gözden geçirin. Yaptığınız işin etkinliği ve değeri hakkında sorular sorun ve cevaplarınıza göre çalışma şeklinizi değiştirin. Yararlı sorular şunları içerebilir:
- Yaptığımız şey, kuruma yapmaya başladığımız şekilde hala hizmet ettiği şekilde mi hizmet ediyor?
- Bunun cevabı hayırsa, neden hayır? Daha iyisini ne yapabiliriz?
- Bunun cevabı evet ise, verimlilik, çıktı vb. Açısından daha iyi ne yapılabilir?
- Yaptığımız hiçbir ekip veya organizasyon ihtiyacını karşılamayan bir şey var mı?
- Son zamanlarda işte neler değişti? İşimizin bunu yansıttığından emin olmak için ne yapabiliriz?
Bot Uygulamalarında Metinlerin Önemlidir
Henüz duymadıysanız, botlar – genellikle mesajlaşma uygulamalarında metin yoluyla etkileşime girdiğiniz basit programlar – bu günlerde öfke dolular.
Bot çağında (patent beklemede), konuşma metni daha önemli hale gelecektir. Sonuçta, botun ana fikri, uygulamalarınızla etkileşimi daha çok insanlarla etkileşim kurmak gibi yapmaktır. Eğer hedef kitleniz mesajlaşma bot’unuz ile anlamlı bir konuşma yapamazsa bu işte bir sorun oluşur.
Ve hepimiz botlar iyi konuşmacılar değilse bunun ne kadar tatsız olabileceğini biliyoruz.
5. UX Design Geliştirme Yolları : Gereksizleri Yok Edin – Acımasızca
Bir kelimeyi kesmek mümkünse, daima kesin.
George Orwell
Eğer bir kelimeyi kesebilirsen, kes.
John Moore Williams
biraz sersemleşiyor
İşte her editörün katı içeriği mükemmelleştirmek için kullandığı “hile” : her şeyi gereksiz kılmak.
Yazdığınız her kelimenin hikayenizi anlatmasına yardımcı olması gerekir. Hikayeyi anlatmaya yardım etmeyen her kelime onu incitecektir.
Yani % 100 gerekli olmayan her kelimeyi silin. (Bu etkiye yorum yapmadan önce, evet, bunu 3000 kelimelik bir blog gönderisinde söylemenin “ironisini” tanıyorum.)
İlk olarak sıfatları ve zarfları kesin. Office Space’teki garson forması üzerindeki düğmeler gibi, “parlama” ekleyebilirler, ama gerçekten sadece işleri karıştırırlar.
Aslında, cümleler daha kısa olduklarında güç kazanma eğilimindedir ! Bu yüzden bir deneyin. Olabilecek en kötü şey, değişikliği geri döndürmenizdir.
Sık sık kesilen veya “olmak” filinin çekimleri değiştirin (vardır , oldu ve vardı ) ve kelime arasında farklılarını seçin. Herhangi bir sıfat veya zarftan çok daha fazla yumruk eklemek için “olmak” örneklerini daha dinamik bir fiille değiştirin ve cümlelerinizi sıkın. Ya da “olmak” sürümlerini tamamen kaldırmayı deneyin.
Türkçe öğretmeniniz pasif seslerden kaçınmanızı söylediğini hatırlıyor musunuz? Kendisi tamamen bunun hakkında konuşuyordu.
İşte bir örnek:
Aşırı negatif içerikten kaçının veya eklemeniz gerekiyorsa, işlem yapılabilir olumlu bir notla bitirdiğinizden emin olun.
Düzenlemelerden sonra:
Aşırı negatif içerikten kaçının, ancak yapamıyorsanız, olumlu, işlem yapılabilir bir notla bitirdiğinizden emin olun.
Alıştırma: Her geçişte kelime sayınızın % 50’sini kesin
Birçok editör, orijinal kelime sayınızın% 50’sini kesmeyi hedefliyor. Her zaman bu hedefe ulaşamayacaksınız, ama denemeye devam edecek.
Bunu aynı içerikle tekrar tekrar yapmak, bir ifadenin yararlı varyasyonlarını bulmanıza yardımcı olabilir. Tatlılığın, reklamların ve kısalığın kazandığı diğer biçimleri kapatmanız gerekiyorsa kullanışlı.
İşte bir örnek:
Web akışı, kod yazmadan dinamik, duyarlı web siteleri oluşturmanıza olanak tanır.
Kodlama yapmadan dinamik, duyarlı web siteleri oluşturun.
Kod içermeyen duyarlı web siteleri oluşturun.
Görsel olarak duyarlı web siteleri oluşturun.
Duyarlı tasarım.
Şimdi, bu aşamalı kesme, her tekrarda içerik altını açmayacak. Ama neredeyse her zaman ilginç bir şey bulmanıza yardımcı olacaktır!
Bunun için bir uygulama var
Hemingway Editor, düzenleme işlemini basitleştirerek sıfatları, zarfları ve karmaşık cümleleri vurgular.
Ve, garip bir şekilde, bunun için bir yazı tipi var
Tasarımcılar Ryan McLeod ve Rich Cahill, Apple Sans Adjective adlı güzel bir sans-serif yazı tipi oluşturdular. Apple’ın sıfatların aşırı kullanımından esinlenen yazı tipi, kendi yazınızda kullandığınız sıfatları otomatik olarak sansürler. Kara listeye zarf eklediklerini görmek isterim!

6.UX Design Geliştirme Yolları : Önce Yazın, Sonra Düzenleyin
İlk düşünce, en iyi düşüncedir.
Allen Ginsberg
Ginsberg’in ünlü dictumundaki pek çok kişi, ilk taslaklar için kesinlikle geçerlidir.
İlk taslağınızı yazmak için oturduğunuzda, kritik olmamanız yararlı olur. Sadece düşüncelerin sayfaya akmasına izin verin ve sizi nereye götürdüklerini görün. Daha sonra düzenlemek için her zaman geri dönebilirsiniz. İçeriğinizi tamamlanmadan mükemmelleştirmekle meşgulseniz, bazı dahi parçalarını kaybedersiniz.
Düzenlemeyi beklemek, ilk düşüncelerinizden bir adım geri gitmenize ve daha objektif bir yerden bir revizyona yaklaşmanıza izin verir. Bu, dünün yazısında ortaya çıkan sevgilileri öldürmeyi çok daha kolaylaştıracak, ancak mevcut işinizde gerçekten bir yeri yok.
7.UX Design Geliştirme Yolları : Serbestçe Etiketleyin
Birkaç gündür üzerinizde çalıştığınız dinamik içerik ve cevap veren bir site üzerindeyseniz, başlıkların veya ızgaraların neler olduğunu unutmanız oldukça olağandır. Kendinizi sitenin tasarımı üzerinde ilerlerken insanlar için bunların önemini çok hatırlamıyor olabilirsiniz.
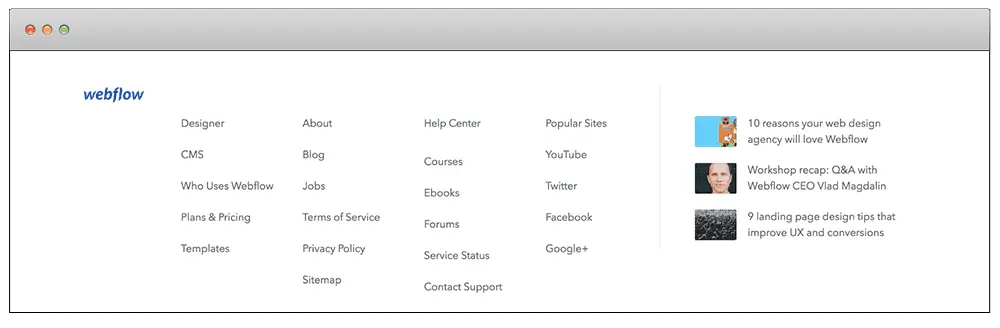
Örneğin, pazarlama sitesi olan Webflow’un alt bilgisi için bu tasarımı ele alalım:

Bireysel olarak, bağlantılar çoğunlukla mantıklıdır. Ancak neden bu şekilde gruplandıklarına dair bir fikir çıkaramayabilirsiniz. Ayrıca, belirli bir şey arıyorsanız, tüm bu bağlantıları taramak biraz zaman alacaktır.
Peki küçük resimler ve metin satırları ile sağdaki şeylere ne dersiniz? Bir an düşündükten sonra, bunlar blog yazısı başlıklarına benziyor ama bu kararı vermek biraz zaman aldı, değil mi?
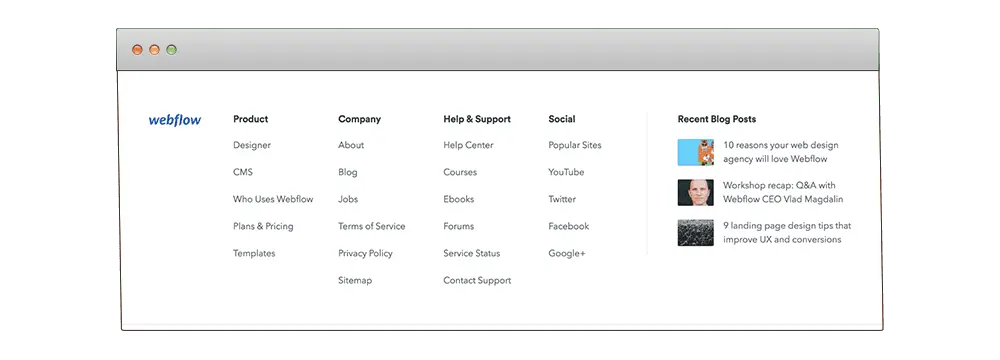
Şimdi bunu gerçek tasarımla karşılaştıralım:
 Şimdi örgütsel mantığı görmek çok daha kolay ve aradığınızı bulmak daha hızlıdır. Ayrıca, sağdaki şeyler blog bağlantılarıdır.
Şimdi örgütsel mantığı görmek çok daha kolay ve aradığınızı bulmak daha hızlıdır. Ayrıca, sağdaki şeyler blog bağlantılarıdır.
8.UX Design Geliştirme Yolları : Açıkça Bağlantı Verin
Daha önce bir WordPress blogu oluşturduysanız veya yönettiyseniz, sizi sayfayı aşağı kaydırdıkça tekrarlayan “Daha fazla oku” bağlantılarını biliyorsunuzdur.

Bu bağlantıları kendi blogunuzda bile bulabilirsiniz.
İşte bu durumda durmanız gerek.
Neden mi? Çünkü SEO için kötüdür tüm bunlar. Kullanılabilirlik için kötüdür. Ve en önemlisi erişilebilirlik için oldukça kötüdür.
Genel bağlantılar SEO için kötüdür
“Arama için optimize edilmiş” sayfa odaklanmış bir sayfadır. Bir anahtar kelimeyi veya ifadeyi derinlemesine ve ayrıntılı olarak tartışır. Bu nedenle, bu sayfayı işaret eden bağlantılar, “daha fazla bilgi” yerine odaklandığı anahtar kelimeleri / kelime öbeklerini kullanmalıdır.
Genel bağlantılar kullanılabilirlik açısından kötüdür
Hiç sizi şu anda ihtiyacınız olan tüm bilgilere sahip olan o sayfaya götüren bir bağlantıyı arayan bir web sitesini ziyaret ettiniz mi?
Muhtemelen, sayfayı tarıyordunuz, başlığa bağlantıdan başlığa bağlantıya geçiyorsunuz, hepsi sayfanın ilgili olduğunu bildiğiniz belirli bir kelime veya kelime öbeğini arıyor .
“Daha fazlasını okuyun” denizinde bunu bulmakta bol şanslar.
Genel bağlantılar erişilebilirlik açısından kötü
Durum yalnızca bu sayfayı taramak için bir ekran okuyucu kullanıyorsanız daha da kötüleşir. Bakın, insanlar ekran okuyucusunu tam anlamıyla bağlantıdan bağlantıya atlayarak araya giren tüm içeriği yok sayarak kullanabilirler. Bu özelliği kullanan kişiler şunları duyar:
Daha fazla oku
Ve bu bağlantılardan herhangi birinin nereye gittiğine dair 0 fikriniz var.
Bağlantı oluştururken net olun. Açık ol. Ve mümkün olduğunca az kelime ile yapın. Hem insanlar hem de botlar size teşekkür edecektir.
9.UX Design Geliştirme Yolları : İçerik Uğruna Tasarım Yapın
Tasarım, biçim ve içeriği bir araya getirme yöntemidir.
Paul Rand
Çoğu web sitesinin temel amacı, içerik sunmak ve kullanıcıların içerik üzerinde hareket etmesini sağlamaktır.
Bu yüzden içerik ilk tasarımı mantıklıdır. Verdiğiniz her tasarım kararı, içeriğinizi daha iyi sunma arzusuyla yönlendirilmelidir.
Bunu yapmıyorsanız, boşlukta tasarlıyorsunuz.
Web sitenizin ana sayfası için bir kahraman bölümü oluşturduğunuzu düşünün. Arka planda tam kanama yaşam tarzı ve üstte koyu bir başlık olmasını istiyorsunuz. Her cihazda dramatik olduğundan emin olmak için Helvetica Neue’yi seçiyorsunuz ve ah, diyelim ki 18em’e ayarlıyorsunuz.
Sonra müşteriniz görüyor ve “Ürünümüzü 3 kelimeyle tanımlayamıyorum” diyor.
Burada kimin yanlış olduğunu düşünüyorsun?
Yeni araçlar öğrenmek her zaman iyi bir fikirdir. Bunu yapmak için kariyer faydaları vardır (CV’deki bir isim genellikle bir röportajı sallayabilir), ancak daha da önemlisi, bunu yapmanın beceri faydaları vardır. Örneğin, oynamak için yeni bir tel çerçeve paketi seçmek, tel çerçeve tasarımının yeni bir sürecine adapte olmak anlamına gelir ve bu da tel çerçeve oluşturma yöntemimizi incelememize yardımcı olabilir. Bir kez oyun oynadıktan sonra yerleşik paketimize dönmeyi seçsek bile değerli bir şey öğrenebiliriz.
Eski Tasarımlarınızı Hatırlayın
Geçmişte birkaç UX projesinden daha fazlasını gerçekleştirdiyseniz, bu projelerde tonlarca fikir ve fikir üretmiş olursunuz. Bu materyali şimdi ne sıklıkla inceliyorsunuz? Muhtemelen çok sık değil.
Ancak, bu projeleri gözden geçirmekten yararlanabilirsiniz. Geri dönüp geliştirdiğiniz bilgileri yenileyebilirsiniz. Ne yaptığınızı, şu anda yapmadığınız bir noktada görebilirsiniz.
Daha da önemlisi, tekrar satmak için bu işten bilgi çıkarabilirsiniz. Birden fazla projenin meta analizi, diğer UX araştırmacılarına sattığınız veya işinizi tanıtmak için kullandığınız harika bir teknik inceleme olabilir. Şaşırtıcı sonuçlar, sonuçlar vb. Gelecekteki müşterilere uzmanlığınızı göstermek için YouTube videosunun temelini oluşturabilir.
Nerede olduğunuzu öğrenebilir ve aynı zamanda süreci karlı hale getirebilirsiniz.
Daha iyi web içeriği yazma
En sonunda mükemmel bir web içeriği oluşturmak, bir hedefi vuran web sitesi veya uygulaması oluşturmak gibidir. Her şey açık, erişilebilir, kullanımı kolay ve size değil, okuyucuya odaklanmaktır.
Bu rehberde yazılanları kendinize yol haritası olarak alın ve inanın başarıya ulaşacaksınız.
Elbette, web içeriği çok büyük bir konudur ve başka ne okumak istediğinizi bilmek isteriz. Bu yüzden aşağıdaki yorumlarda bize yorum yazarak haber verin!