Sosyal medya zaman tünellerinizi gözden geçirirken dikkatinizi en çok çeken şeyler nedir?
Muhtemelen YouTube videoları, resimleri, animasyonlu GIF’leri ve diğer görsel içerikleri değil mi?
Peki tüm bu görsellerin sizin dikkatinizi çekmesinin nedeni hareketli olmaları mı yoksa doğru renk seçimi kullanmaları mıdır?
İşte bu durumda devreye renk teorisi girer.
Birçok marka –Google, Amazon, Facebook, Twitter– tüm tasarımlarını kurumsallarında yer alan ve kendileri için doğru renk seçimi yaptıkları bu teori üzerinden ilerler.
Bir soruya cevap ararken metin tabanlı içerik her zaman önemli olsa da, infografik, grafikler, animasyonlu GIF’ler ve diğer paylaşılabilir görüntüler gibi görseller oluşturmak okuyucularınızın dikkatini çekmek ve makalenizi veya raporunuzu geliştirmek için harikalar yaratabilir.
Çünkü bir insan sadece yazı okurken çabucak yorulabilir ya da dikkatini başka yere kaydırabilir.
Ancak görsel materyaller kesinlikle okuyucunun kaybolan ya da azalan dikkatini yeniden çekmesine yardımcı olacaktır.
Şimdi biz bunları söylerken sizin ne düşündüğünüzü çok iyi biliyoruz:
“Muhteşem görselleri nasıl tasarlayacağımı bilmiyorum. Yaratıcı değilim.”
Selam, izin verin bir konuda bende bir itiraf yapayım.
Çok sanatsal biri değilim.
İnanılmaz görselleri çok kolay bir şekilde yapamıyordum.
Yine de, günlerimin çoğunu blog gönderileri için infografikler ve diğer görseller oluşturmak için harcadığım zaman veri görselleştirmede bir güç buldum.
Renk teorisi konusunda birçok şey denedim ve uygulamadım.
Bu yüzden, doğal olarak sanatsal olduğumu söyleyemesem de zorlayıcı görsel içerik oluşturmayı öğrendim.
Yani demek istediğim, ben yaptım siz de çok kolay bir şekilde bunu başarabilirsiniz.
Dışarıda bir yerde en sanat görüşünden uzak kişilere bile yardımcı olacak birçok araç olsa da, grafik tasarımın bazı noktaları çok daha detaylı bir bilgiye ihtiyaç duyacaktır.
Örneğin, doğru renk seçimi konusunu düşünün.
İlk başta kolay görünebilecek bir şey ama bir renk tekerleğine baktığınızda, baktığınız şey hakkında bilgi sahibi olmanızı dileyeceksiniz.
Çünkü karşınızda adını bile bilmediğiniz birçok ton ve anlamı olacaktır.
Kodları, kullanım yöntemleri, ayarları ve çok daha fazlası.
Bunu renk teorisine giriş dersiniz olarak düşünün.
Tasarımlarınız için en iyi renkleri seçmek için bilmeniz gereken terimler, araçlar ve ipuçları hakkında bilgi edinmek ve doğru renk seçimi yapabilmek için rehberimizi okumaya devam edin.

Renk Teorisi 101 – Doğru Renk Seçimi
Renk teorisi konusunda çok derinlere dalmadan önce renkler konusunda hiçbir şey bilmediğinizi düşünerek ilk bölüme başlayalım.
İşte bu yüzden öncelikle rengin temellerini tartışmak için lise sanat dersine geri dönelim.
Hazır mısınız?
Ana, ikincil ve üçüncül renkler hakkında bir şeyler duyduğunuzu hatırlıyor musunuz?
Renk teorisi ile ilgili her şeyi anlamak istiyorsanız bu terimler oldukça önemli bir yere sahip olacaktır.

Ana Renkler
Ana renkler, iki veya daha fazla rengi bir araya getirerek oluşturamayacağınız renklerdir.
Bir bakıma matematik dersinden hatırlayacağınız asal sayıya benziyorlar, diğer iki sayı birlikte çarpılarak oluşturulamazlar.
Üç ana renk vardır:
- Kırmızı
- Sarı
- Mavi
Ana renkleri, doğru renk seçimi konusunda ana renkleriniz olarak düşünerek tasarımınızı genel bir renk şemasına sabitleyin.
Bu renklerin herhangi biri veya kombinasyonu, diğer gölgeleri, tonları ve renk aralıklarını keşfetmeye başladığınızda marka sınırlarınızı verebilir (sadece bir dakika içinde bunlardan bahsedeceğiz).
Ana renklerinizi tasarlarken ve hatta boyama yaparken, yalnızca yukarıda listelenen üç ana renkle sınırlı hissetmeyin.
Örneğin turuncu birincil bir renk değildir, ancak markalar kesinlikle turuncuları baskın renkleri olarak kullanabilir.
Hangi ana renklerin turuncu oluşturduğunu bilmek, doğru gölge, ton veya renk tonu göz önüne alındığında doğru renk seçimi ile turuncu renginin yanında iyi gidebilecek renkleri belirleme biletiniz olacaktır.
Bu bizi bir sonraki renk türümüze getiriyor olacaktır.
İkincil Renkler
İkincil renkler, yukarıda listelenen üç ana renkten herhangi birinin birleştirilmesiyle oluşturulan renklerdir.
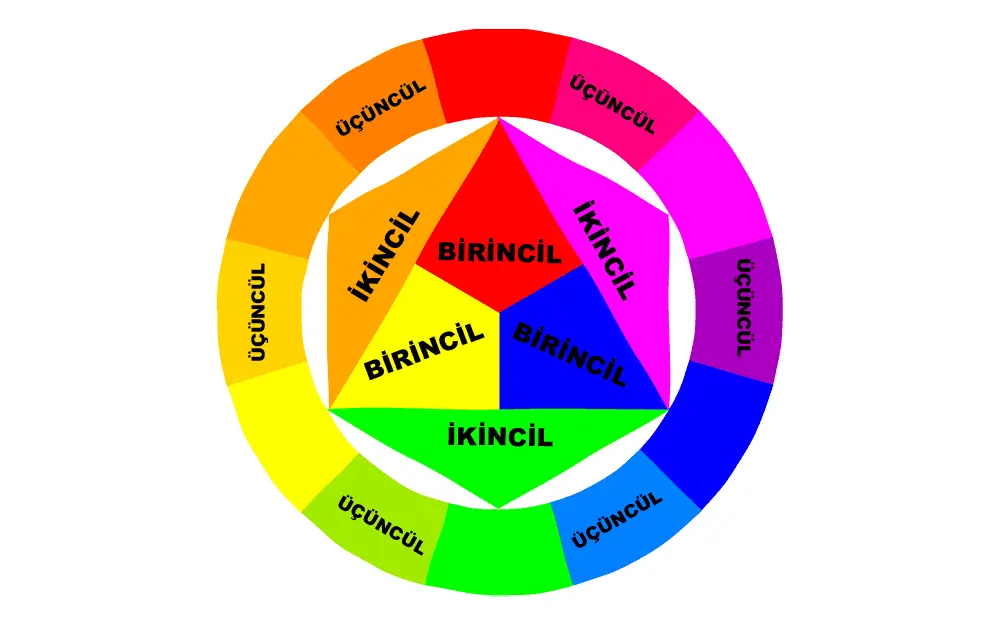
Yukarıdaki renk teorisi modeline göz atalım bir daha.
Her ikincil rengin üç ana renkten ikisi tarafından nasıl desteklendiğini gördünüz mü?
Üç tane ikincil renk vardır: turuncu, mor ve yeşil.
Her birini üç ana renkten ikisini kullanarak oluşturulabilen renklerdir.
İkincil renk yaratmanın genel kuralları ise şunlardır:
- Kırmızı + Sarı = Turuncu
- Mavi + Kırmızı = Mor
- Sarı + Mavi = Yeşil
Yukarıdaki renk karışımlarının yalnızca her bir ana rengin en saf formunu kullandığınızda çalıştığını unutmayın.
Bu saf form bir rengin tonu olarak bilinir ve bu tonların aşağıdaki renk tekerleğindeki her rengin altındaki varyantlarla nasıl karşılaştırıldığını göreceksiniz.
Üçüncül Renkler
Üçüncül renkler, birincil rengi ikincil renkle karıştırdığınızda oluşturulur.
Buradan, renk biraz daha karmaşıklaşıyor.
Uzmanların tasarımlarında nasıl renk seçtiklerini öğrenmek istiyorsanız, önce rengin diğer tüm bileşenlerini anlamanız gerekir.
Üçüncül renklerin en önemli bileşeni, üçüncül bir renk oluşturmak için her ana rengin ikincil bir renkle eşleşememesidir.
Örneğin, kırmızı yeşil ile uyum içinde karışamaz veya mavi turuncu ile uyum içinde karışamaz.
Her iki karışım da hafif kahverengi bir renge neden olur.
Tabii ki aradığınız şey bu değilse elinizde istemediğiniz ve tahmin edemediğiniz bir renk oluşacaktır.
Bunun yerine, ana renkler aşağıdaki renk tekerleğinde yanına gelen ikincil bir renkle karıştığında üçüncül renkler oluşturulur. Bu gereksinime uyan altı üçüncül renk vardır:
- Kırmızı + Mor = Kırmızı-Mor (Eflatun)
- Kırmızı + Turuncu = Kırmızı-Turuncu (Vermillion)
- Mavi + Mor = Mavi-Mor (Menekşe)
- Mavi + Yeşil = Mavi-Yeşil (Deniz Mavisi)
- Sarı + Turuncu = Sarı-Turuncu (Amber)
- Sarı + Yeşil = Sarı-Yeşil (Açık Yeşil)
Renk Teorisi Tekerleği
Buraya kadar tamamsa süper! Şimdi “ana” renklerin ne olduğunu biliyorsunuz, ama ikimiz de biliyoruz ki özellikle bir bilgisayarda renk seçmenin 12 temel renkten daha geniş bir aralığı vardır.
Renk teorisi renk tekerleğinin arkasındaki itici güçtür, her bir birincil, ikincil ve üçüncül rengi ve bunların ilgili tonlarını, gölgelerini, doygunluklarını çizen bir daire grafiği ile karşılaşacaksınız.
Renkleri bu şekilde görselleştirmek, her rengin bir gökkuşağı rengi ölçeğinde yanında bulunan renkle nasıl ilişkili olduğunu göstererek renk şemaları seçmenize yardımcı olur.
(Muhtemelen bildiğiniz gibi, bir gökkuşağının renkleri sırayla kırmızı, turuncu, sarı , yeşil , mavi, çivit mavisi ve mor rengidir.)

Bir renk şeması için renk seçerken, renk tekerleği, beyaz, siyah ve griyi orijinal renklerle karıştırarak daha parlak, daha açık, daha yumuşak ve daha koyu renkler yaratma fırsatları sunar.
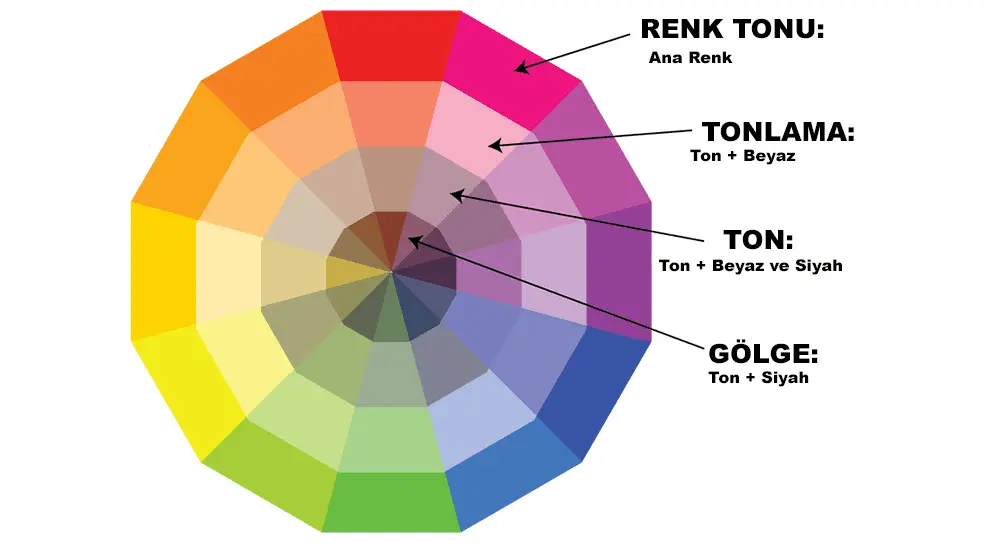
Bu karışımlar aşağıda sizin için açıkladığımız renk çeşitlerini oluşturur:
Öncelikle şunu belirtmeme izin verin.
Çok fazla ton isminin geçtiğini bu yazıda göreceksiniz.
Ancak bu terimler genellikle İngilizce’den gelmedir ve maalesef Türkçe’de farklı bir kelime ile karşılanmamaktadır.
Bu nedenle terimlerin İngilizce hallerini de bilmeniz oldukça önemlidir.
Renk Teorisi Renk Tekerleği İle İlgili Temel Bilgiler
- İlk renk tekerleği 1666’da Sir Isaac Newton tarafından tasarlandı, bu yüzden anaokuluna girişinizi kesinlikle önlüyor. Sanatçılar ve tasarımcılar hala renk uyumları, karıştırma ve paletler geliştirmek için kullanıyorlar.
- Renk tekerleği üç ana renkten (kırmızı, sarı, mavi), üç ikincil renkten (birincil renkler karıştırıldığında oluşturulan renkler: yeşil, turuncu, mor) ve altı üçüncül renkten (mavi gibi birincil ve ikincil renklerden yapılan renkler) oluşur.
- Tekerleğin merkezinden bir çizgi çizin ve sıcak renkleri (kırmızılar, portakallar, sarılar) soğuk renklerden (maviler, yeşiller, morlar) ayırın.
- Sıcak renkler genellikle enerji, parlaklık ve aksiyon ile ilişkilendirilirken, soğuk renkler genellikle sakin, huzur ve dinginlik ile tanımlanır.
- Rengin bir sıcaklığı olduğunu fark ettiğinizde, bir logo veya web sitenizdeki tüm sıcak veya tüm soğuk renklerin seçilmesinin mesajınızı nasıl etkileyebileceğini anlayabilirsiniz.
Renk Tonu
Ton, “renk” kelimesini söylediğimizde aslında ne demek istediğimizle eşanlamlıdır.
Örneğin, birincil ve ikincil renklerin tümü “renk tonları” dır.
İkincil bir renk oluşturmak için iki ana rengi birleştirirken tonların hatırlanması önemlidir.
Birlikte karıştırdığınız iki ana rengin tonlarını kullanmazsanız, ikincil rengin tonunu oluşturmazsınız.
Bunun nedeni, bir renk tonunun içinde en az başka renge sahip olmasıdır.
İçlerinde başka renk tonları, tonlar ve gölgeler taşıyan iki ana rengi karıştırarak, karışıma teknik olarak ikiden fazla renk eklersiniz.
Son renginizi ikiden fazla rengin uyumluluğuna bağlı hale getirirsiniz.
Örneğin, kırmızı ve mavinin tonlarını bir araya getirseydiniz, mor elde etmiş olursunuz değil mi?
Ancak bir ton kırmızı ile mavi tonunu karıştırın. Karşılığında biraz renkli bir mor elde edeceksiniz.
Shade (Gölge)
“Shade” terimini çok yakından tanıyabilirsiniz, çünkü aynı renk tonunun açık ve koyu sürümlerini belirtmek için sıklıkla kullanılan bir kelimedir.
Ama aslında, shade herhangi bir renk tonuna siyah eklediğinizde aldığınız renktir.
Çeşitli “gölgeler”, ne kadar siyah eklediğinizi belirtir.
Shade her ne kadar gölge olarak çevrilse de aslında size gölgesini değil bir rengin farklı tonlarını verecektir.
Gölge denmesinin nedeni ise anladığınız üzere siyah rengin işin içine girmesindendir.
Tint (Tonlama)
Tonlama gölgenin tam tersidir, ancak insanlar genellikle bir rengin gölgesi ile rengin tonlanmış halini ayırt etmez.
Bir renge beyaz eklediğinizde farklı bir renk tonu elde edersiniz. Yani, bir rengin hem shade (gölgelendirilmiş halindeki ton) hem de tint (tonlanmış haldeki ton) halini elde edebilirsiniz.
Ton (Veya Doygunluk)
Ton oluşturmak için bir renge hem beyaz hem de siyah ekleyebilirsiniz.
Ton ve doygunluk esasen aynı anlama gelir, ancak çoğu insan dijital görüntüler için oluşturulan renklerden bahsediyorsa doygunluğu kullanır.
Ton boyama için çok daha fazla kullanılan bir terimdir.
Grafik uygulamalarında karşısınıza Doygunluk (Saturation) çok daha fazla çıkacaktır.
Renk Ekleme ve Çıkarma
Herhangi bir bilgisayar programında renkle daha önce oynadıysanız, muhtemelen harflerin yanında bazı rakamlarla RGB veya CMYK renklerini listeleyen bir modül gördünüz.
Bu harflerin ne anlama geldiğini hiç merak ettiniz mi?
CMYK
CMYK, Camgöbeği, Macenta, Sarı, Anahtar (Siyah) anlamına gelir.
Bunlar ayrıca yazıcınız için mürekkep kartuşlarınızda listelenen renkler olabilir.
Bu bir tesadüf değil.
CMYK çıkarıcı renk modelidir. Gerek, çünkü o deniyor çıkarma renkleri beyaz ulaşmak için.
Bu tam tersi demektir.
Ne kadar çok renk eklerseniz, siyaha o kadar yakınlaşırsınız.
Kafa karıştırıcı, değil mi?
Bir parça kağıt yazdırmayı düşünün. Yazıcıya ilk kez bir sayfa koyduğunuzda, genellikle beyaz bir kağıda yazdırıyorsunuzdur.
Renk ekleyerek, beyaz dalga boylarının geçmesini engellersiniz.

Sonra, diyelim ki bu basılı kağıdı yazıcıya geri koyacak ve üzerine bir şey basacaksınız.
İki kez basılan alanların siyaha daha yakın renklere meyilli olduğunu fark edeceksiniz.
Fiziksel bir yüzeyde gördüğünüz herhangi bir renk (kağıt, tabela, ambalaj vb.) çıkarıcı renk karıştırma modelini kullanır.
Çoğu insan bu renk modeline daha aşinadır, çünkü parmak boyalarını karıştırırken anaokulunda öğrendiğimiz şey budur.
Bu durumda, “çıkarıcı” sadece daha fazla renk ekleyerek ışığı kağıttan çıkardığınız anlamına gelir.
Geleneksel olarak, çıkarma işleminde kullanılan ana renkler kırmızı, sarı ve maviydi, çünkü bunlar diğer tüm tonları elde etmek için karıştırılan renklerdi.
Renkli baskı ortaya çıktıkça, daha sonra camgöbeği, macenta, sarı ve anahtar / siyah (CMYK) ile değiştirildi, çünkü bu renk kombinasyonu yazıcıların kağıt üzerinde daha geniş bir renk yelpazesi üretmesini sağlıyor.
CMYK’yı karşılık gelen sayıları açısından düşünmeyi daha kolay buluyorum.
CMYK 0 ila 100 ölçeğinde çalışır. C = 100, M = 100, Y = 100 ve K = 100 ise, siyah bir renk elde edersiniz.
Ancak, dört rengin hepsi 0’a eşitse, gerçek beyazla sonuçlanırsınız.
Neden Dikkat Etmelisiniz
Tam renkli bir broşür yazdırmaya karar verdiniz.
Tüm bu paranızı pazarlamanıza yatırıyorsanız (baskı ucuz değildir!), yazıcınızın renkleri doğru şekilde elde edeceğini umuyorsunuz.
Baskı çıkarıcı renk karıştırma yöntemini kullandığından, doğru renk üretimi elde etmek yalnızca CMYK kullanılarak yapılabilir.
RGB kullanmak sadece yanlış renge neden olmakla kalmaz, aynı zamanda tüm çalışmanızı yeniden yazdırmasını istemeye zorlandığınızda yazıcınızdan büyük bir fatura çıkarır.
RGB
RGB renk modelleri ise bilgisayarlar dahil elektronik ekranlar için tasarlanmıştır.
RGB, Kırmızı, Yeşil, Mavi anlamına gelir ve ışık dalgalarının ek renk modeline dayanır.
Bu, ne kadar çok renk eklerseniz, beyaza o kadar yaklaşırsınız.
Bilgisayarlar için RGB, 0 ile 255 arasındaki ölçekler kullanılarak oluşturulur.
Dolayısıyla, siyah R = 0, G = 0 ve B = 0 olur. Beyaz R = 255, G = 255 ve B = 255 olacaktır.
Bir bilgisayarda renk oluştururken, renk modülünüz genellikle hem RGB hem de CMYK numaralarını listeler.
Pratikte renkleri bulmak için birini kullanabilirsiniz ve diğer renk modeli buna göre ayarlanır.
Ancak, birçok web programı size yalnızca RGB değerlerini veya bir HEX kodu (CSS ve HTML için renge atanan kod) verecektir.
Dijital görüntüler tasarlıyorsanız, RGB muhtemelen renk seçmek için en iyi seçenektir.
![]()
İnsanlar renkleri ışık dalgalarında görür.
Karıştırma ışığı veya ilave renk karıştırma modeli ile çeşitli yoğunluklardaki kırmızı, yeşil ve mavi ışık kaynaklarını karıştırarak renkler oluşturmanıza olanak tanır.
Ne kadar çok ışık eklerseniz, renk karışımı o kadar parlak olur.
Üç renk ışığını da karıştırırsanız, saf beyaz ışık elde edersiniz.
TV’ler, ekranlar ve projektörler ana renkleri olarak kırmızı, yeşil ve mavi (RGB) kullanır ve daha sonra diğer renkleri oluşturmak için bunları karıştırır.
Neden Dikkat Etmelisiniz
Diyelim ki parlak sarı logolu çok farklı bir markanız var.
Logoyu Facebook, Twitter veya web sitenize gönderirseniz ve doğru renk işlemini kullanmazsanız, logonuz bu parlak sarı yerine çamurlu görünür.
Bu nedenle, herhangi bir ekran için dosyalarla çalışırken CMYK yerine RGB kullanın.
Renk Düzeni Nasıl Seçilir
- Renk bağlamınızı düşünün.
- Benzer renkleri tanımlamak için bir renk tekerleğine bakın.
- Tamamlayıcı renkleri tanımlamak için bir renk tekerine başvurun.
- Aynı renk tonunda tek renkli renklere odaklanın.
- Yüksek kontrast oluşturmak için triadik renk şeması kullanın.
- Bölünmüş bir tamamlayıcı renk düzeni oluşturun.
- Ön ayarların ötesini düşünün, ancak tek bir renkle başlayın.
Muhtemelen daha önce bazı renklerin birlikte harika göründüğünü fark ettiniz ve diğerleri, sadece yapmayın.
Seçtiğimiz renkler bir tasarımı geliştirmeye yardımcı olabilir veya bir tasarımdan uzaklaşabilir.
Bir grafiği nasıl tasarlayacağınızı anlarken, renkleri nasıl algıladığımızın onu gördüğümüz içeriğe bağlı olduğunu hatırlamak önemlidir.
Renk içeriğinizi düşünün.
Renk bağlamı, renkleri başka bir renkle kontrast olarak nasıl algıladığımızı ifade eder.
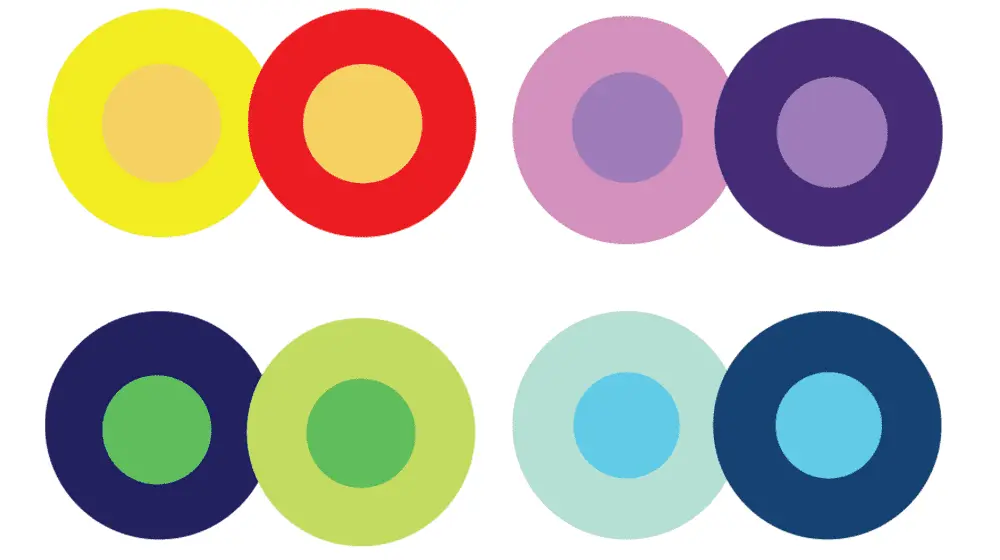
Ne demek istediğimi görmek için aşağıdaki örnekte bulunan daire çiftlerine bakın.
Dairelerin her birinin ortası aynı boyut, şekil ve renktedir. Değişen tek şey arka plan rengidir.
Yine de, orta daireler arkasındaki zıt renge bağlı olarak daha yumuşak veya daha parlak görünür.
Sadece bir renk değişikliğine bağlı olarak hareket veya derinlik değişikliklerini bile fark edebilirsiniz.
Çünkü iki rengi birlikte kullanma şeklimiz onu algılama şeklimizi değiştirir.
Grafik tasarımlarınız için renkler seçerken, tasarım boyunca ne kadar kontrast istediğinizi düşünün.

Örneğin, basit bir çubuk grafik oluşturuyorsanız, karanlık çubuklarla koyu bir arka plan ister misiniz?
Muhtemelen değil.
Görüntüleyenlerinizin arka plan yerine çubuklara odaklanmasını istediğinizden, büyük olasılıkla çubuklarınızla arka planın kendisi arasında bir kontrast oluşturmak istersiniz.
Bununla birlikte, yüksek kontrastlı renkler seçmek her zaman birlikte iyi görünen renkleri seçmek kadar zor değildir.
Benim için, renk seçmenin en zor olduğu yer burası.
Bir infografik için renkleri seçerek saatler harcayabilirim, çünkü birlikte en iyi görünen şeyleri hissetmek biraz zaman alır.
Ancak gerçekte, sadece renkleri seçmek için harcayacak saatlerim yok.
Birkaç saatim olsa bile muhtemelen bu zaman kaybı olurdu.
Neyse ki, birlikte çalışan renk şemalarının nasıl oluşturulacağına dair mantıklı kurallar var.
Benzer renkleri tanımlamak için bir renk tekerine başvurun.
Benzer renk teorisi şemaları, bir ana rengi renk tekerleğinde doğrudan yanındaki iki renkle eşleştirerek oluşturulur.
Yalnızca üç renk yerine beş renkli bir düzen kullanmak istiyorsanız, iki ek renk (iki dış rengin yanında bulunur) da ekleyebilirsiniz.
Benzer yapılar yüksek kontrastlı renklerle temalar oluşturmaz, bu nedenle genellikle daha yumuşak, daha az kontrastlı bir tasarım oluşturmak için kullanılırlar.
Örneğin, sonbahar veya ilkbahar renkleriyle bir renk şeması oluşturmak için benzer bir yapı kullanabilirsiniz.

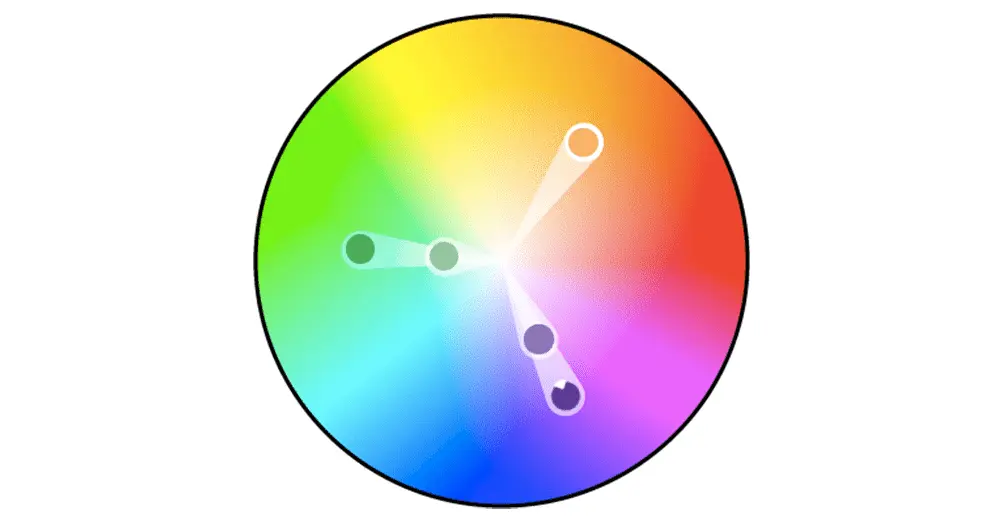
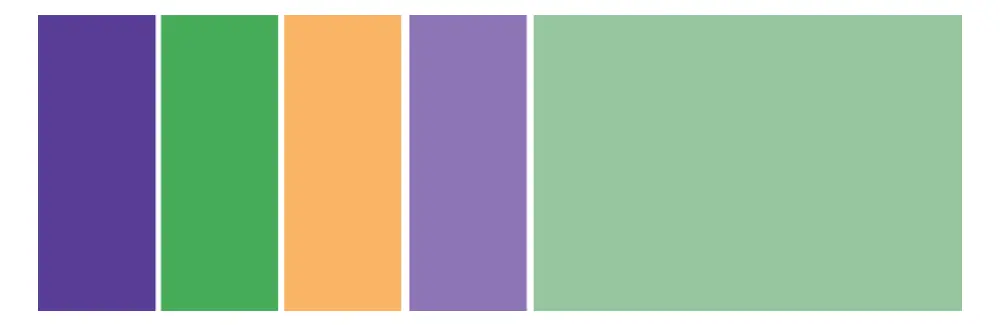
Bu renk şemasını, aşağıdaki gibi daha sıcak (kırmızı, portakal ve sarılar) veya daha soğuk (morlar, maviler ve yeşillikler) renk paletleri oluşturmak için kullanmayı seviyorum.
Bu renkler arasında yüksek bir kontrast yok, ama birlikte güzel görünmüyorlar mı?
Muhtemelen bu paleti infografik veya çubuk grafik yerine bir görüntü tasarlamak için kullanacağım, çünkü görüntüdeki tüm öğelerin birlikte güzelce karışmasını istiyorum.

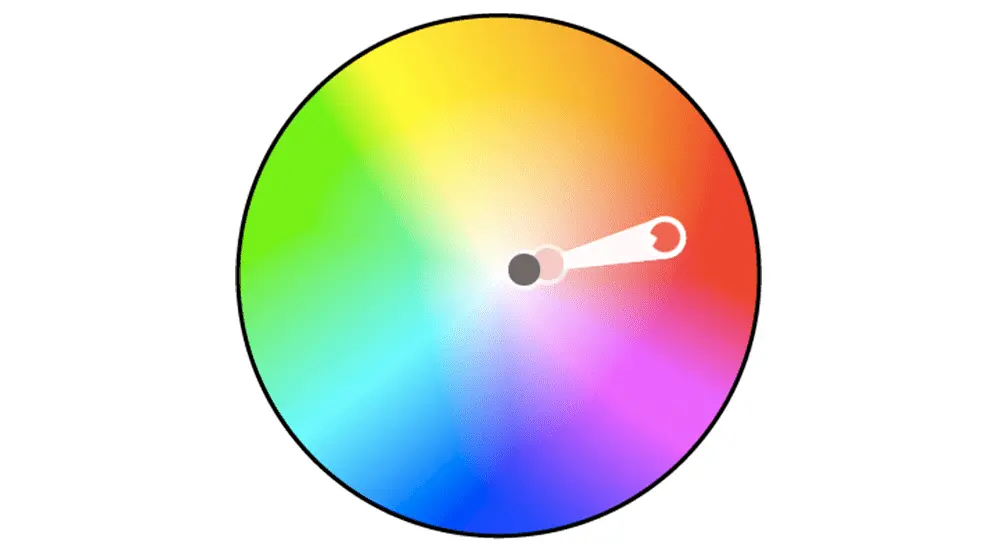
Tamamlayıcı renkleri tanımlamak için bir renk tekerine başvurun.
Bunu tahmin etmiş olabilirsiniz, ancak tamamlayıcı bir renk şeması, renk tekerleğinde doğrudan birbirinin karşısında iki renk kullanımına ve bu renklerin ilgili renk tonlarına dayanmaktadır.
Tamamlayıcı renk şeması en yüksek miktarda renk kontrastı sağlar.
Bu nedenle, bir şemada tamamlayıcı renkleri nasıl kullandığınız konusunda dikkatli olmalısınız.
Bir rengi baskın olarak kullanmak ve ikinci rengi tasarımınızda aksan olarak kullanmak en iyisidir.

Tamamlayıcı renk şeması grafikler ve grafikler için de mükemmeldir.
Yüksek kontrast, önemli noktaları ve başarımları vurgulamanıza yardımcı olur.
Ancak, bu renkleri bir infografikte kullanacak olsaydım, gerçek arka plan için muhtemelen çok daha açık bir renk kullanmam gerekirdi.
Portakallardan birini aksan ve metin olarak mavilerle arka plan olarak seçmeyi hayal edebiliyor musunuz?
Bu muhtemelen çok zorlayıcı ve okunması zor olurdu.

Aynı renk tonunda monokrom renklere odaklanın.

Tek renkli şemalar kullanmak, bir tonun çeşitli tonlarına ve renk tonlarına dayalı bir renk şeması oluşturmanıza olanak tanır.
Renk kontrastından yoksun olmasına rağmen, genellikle çok temiz ve parlak görünmektedir.
Ayrıca renklerin koyuluğunu ve açıklığını kolayca değiştirmenizi sağlar.
Grafikler ve grafikler için tek renkli renk şemaları kullanmayı seviyorum, ancak yalnızca yüksek kontrast oluştururken gerekli değildir.
Ancak, tek renkli şemalar “pop” olma eğiliminde değildir, bu yüzden parlak ve dikkat çekici bir renk şeması arıyorsanız, bu en iyi bahsiniz değildir.
Birincil renk olan kırmızı tonun altına düşen tüm tek renkli renkleri kontrol edin.

Yüksek kontrast oluşturmak için triadik renk şeması kullanın.
Triadik renk şemaları, aynı tonu korurken yüksek kontrastlı renk şemaları sunar.
Triadik renk şemaları, renk tekerleğinin etrafındaki çizgilere eşit olarak yerleştirilen üç renk seçilerek oluşturulur.
Üçlü renk şemaları, bir tasarımdaki her renk arasında yüksek kontrast oluşturmak için kullanışlıdır, ancak tüm renkleriniz renk tekerleğinin etrafındaki bir çizgide aynı noktada seçildiyse aşırı güç verebilirler.

Bazı renklerinizi triadik bir şemada hafifletmek için, baskın bir renk seçebilirsiniz.
Aynı zamanda diğerlerini az miktarda kullanabilirsiniz veya daha yumuşak bir renk tonu seçerek diğer iki rengi de hafifletebilirsiniz.
Triadik renk şeması, çubuk veya pasta grafikler gibi grafiklerde harika görünüyor, çünkü karşılaştırmalar oluşturmak için ihtiyacınız olan kontrastı sunuyor.
Bununla birlikte, bir infografik oluşturmak için bu renk şemasını kullanıyor olsaydım, arka plan rengi olarak sarı veya açık yeşil gibi bir rengi ve baskın renk olarak daha koyu bir kontrast rengi seçebilirdim.
Daha sonra diğer üç rengi de aksan olarak kullanabilirim.
Tasarımdaki renklerin yoğunluğunu değiştirerek önemli noktaları ve çıkarımları vurgulayabilirim.

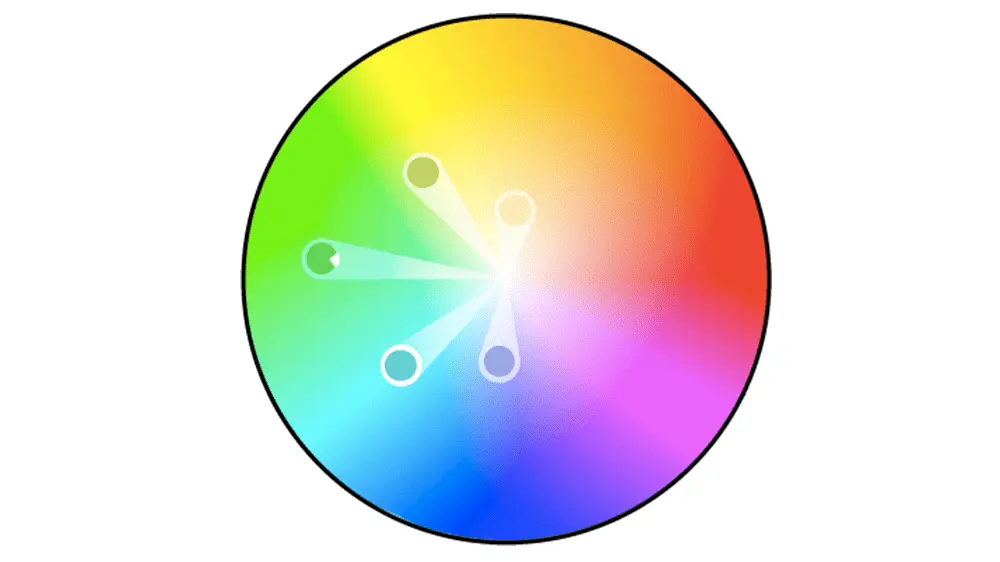
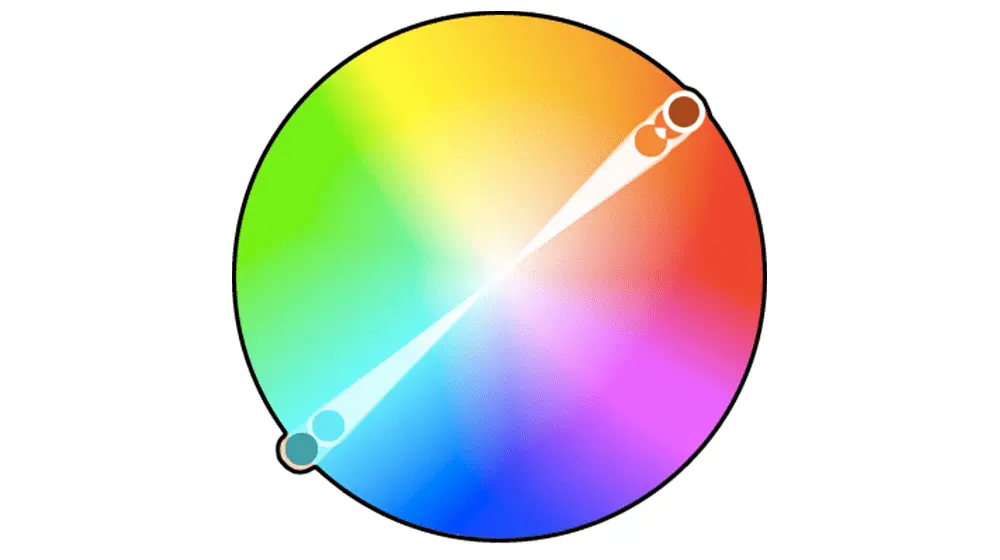
Bölünmüş bir tamamlayıcı renk düzeni oluşturun.
Bölünmüş bir tamamlayıcı şema, baskın rengin tamamlayıcısına bitişik olan bir baskın renk ve iki rengi içerir.
Bu, zıt renklerin faydalarını korurken, tamamlayıcı bir renk düzeninden daha incelikli bir renk paleti oluşturur.
Bölünmüş tamamlayıcı renk şemasının dengelenmesi zor olabilir, çünkü benzer veya tek renkli renk şemalarının aksine, kullanılan renklerin tümü kontrast sağlar (tamamlayıcı şemaya benzer).

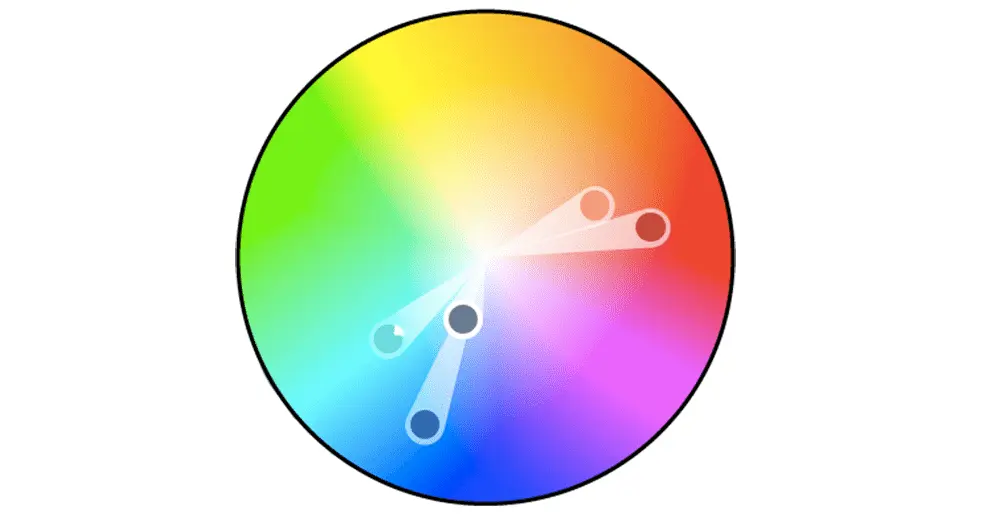
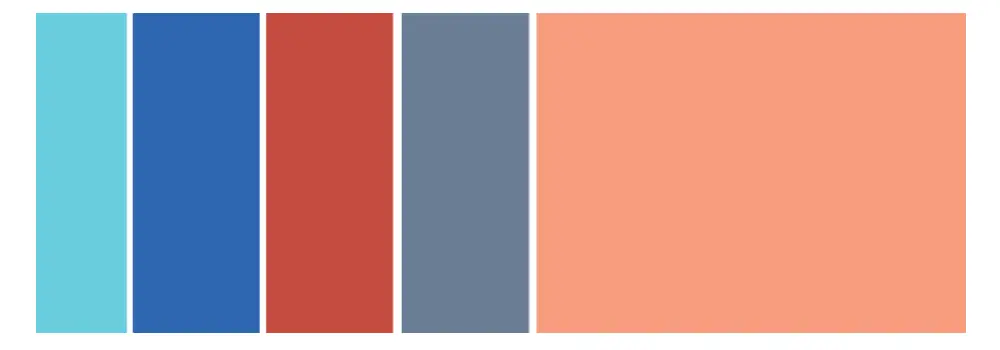
Aşağıdaki bölünmüş tamamlayıcı renk şemasını çeşitli şekillerde kullandığınızı hayal edebiliyorum.
Bunu bir grafikte veya görsel tasarımda kullanabilirim çünkü bana ihtiyacım olan kontrastı veriyor ve renkler görsel olarak çekici kalıyor.
Hangi çiftlerin birlikte daha iyi göründüğünü görmek için biraz daha fazla renkle oynayabilsem de, bu renkleri bir infografikte kullanmayı hayal edebilirim.
Bölünmüş tamamlayıcı renk modelinin olumlu ve olumsuz yönü, şemadaki herhangi iki rengi kullanabilmeniz ve büyük kontrast elde edebilmenizdir.
Ancak bu aynı zamanda renkler arasında doğru dengeyi bulmanın da zor olabileceği anlamına gelir.
Sonuç olarak, doğru kontrast kombinasyonunu bulmak için bununla biraz daha oynayabilirsiniz.

Hangi renk teorisi şemasını seçerseniz seçin, grafiğinizin neye ihtiyacı olduğunu unutmayın.
Kontrast yaratmanız gerekiyorsa, bunu veren bir renk düzeni seçin.
Öte yandan, sadece belirli renklerin en iyi “versiyonlarını” bulmanız gerekiyorsa, mükemmel tonları ve renk tonlarını bulmak için tek renkli renk şeması ile oynayın.
Renk teorisi şemalarının nasıl oluşturulduğunu anlamak, doğru renk şemasını seçmeme yardımcı olmak için uzun bir yol olduğunu keşfettim.
Sadece şöyle düşünürsem:
“Bu grafiğin amacı nedir?”
Ne kadar (veya ne kadar az) kontrasta ihtiyacım olduğunu belirlemeye başlayabilirim.
Unutmayın, beş renkle bir renk şeması oluşturursanız, bu beş rengi de kullanmak zorunda olduğunuz anlamına gelmez.
Bazen sadece bir renk şemasından iki renk seçmek, beş rengi de tek bir grafikte birleştirmekten çok daha iyi görünür.
Ön ayarların ötesini düşünün, ancak tek bir renkle başlayın.
Blogunuzu ve sosyal yayınlarınızı geliştirmek için harika görüntüler oluşturmak için sizi göndermeden önce, renkleri seçmek için size birkaç ipucu vereyim:
- Ön ayarlara sadık kalmayın. Kullandığınız hemen hemen her program otomatik olarak size önceden ayarlanmış renkler verir.
Ön ayarları geçin ve renkleri kendi başınıza keşfedin.
Programın tasarımınızda rengi nasıl kullandığınıza karar vermesine izin vermeyin. - Beğendiğiniz bir renkle başlayın. Ne zaman bir şey tasarlasam, bir renkle başlıyorum ve oradan renk şemasını inşa ediyorum.
Birden fazla renkle denemeye başlarsanız, renkleriniz arasında uyum bulmakta zorlanırsınız. - Renk düzenlerinizi kaydedin. Beğendiğiniz bir renk (veya renk şeması) bulursanız, muhtemelen daha sonra sizin için yararlı olacaktır.
Oluşturduğunuz her grafik veya grafik için aynı renk şemasını kullanmanızı önermem, ancak daha sonra her zaman farklı şemaları farklı şekillerde kullanabilirsiniz. - Pratik yapmak mükemmelleştirir. Renk ve uygulama tasarımıyla ne kadar çok oynarsanız, o kadar iyi olursunuz. Kimse şaheserlerini ilk kez yaratmaz.

Renk Teorisi Renk Araçları
Hangi renklerin birlikte daha iyi gittiğini ve nedenini anlamak için birçok teori ve pratik bilgi var.
Ancak, tasarım yaparken renk seçme asıl görevi söz konusu olduğunda, işi hızlı ve kolay bir şekilde yapmanıza yardımcı olacak araçlara sahip olmak her zaman harika bir fikirdir.
Neyse ki, tasarımlarınız için renkleri bulmanıza ve seçmenize yardımcı olacak bir dizi araç var.
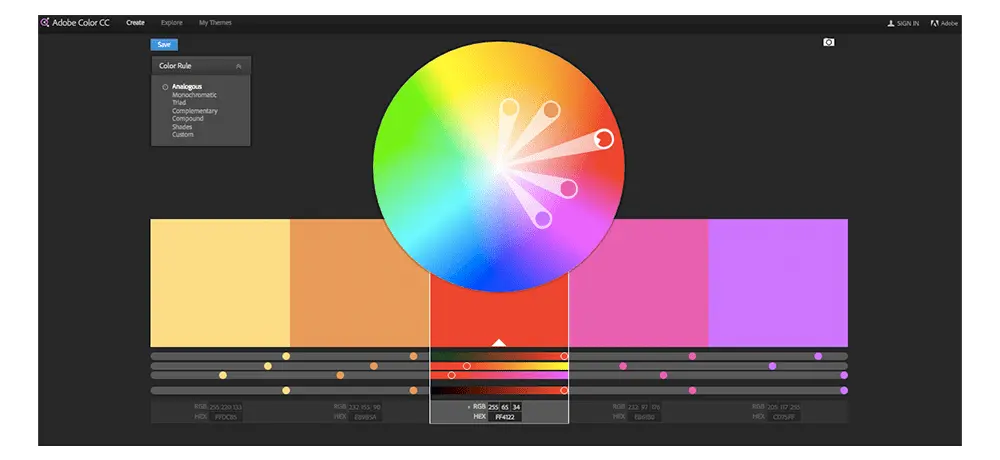
Adobe Color
İster infografik ister sadece pasta grafik olsun, bir şey tasarlarken kullanacağım en sevdiğim renk araçlarından biri Adobe Color’dır.
Bu ücretsiz çevrimiçi araç, bu yayında daha önce açıklanan renk yapılarına dayalı olarak renk teorisi şemaları hızlı bir şekilde oluşturmanıza olanak tanır.
İstediğiniz şemadaki renkleri seçtikten sonra, HEX veya RGB kodlarını kopyalayıp kullandığınız programa yapıştırabilirsiniz.
Ayrıca, kendi tasarımlarınızda keşfetmeniz ve kullanmanız için yüzlerce önceden hazırlanmış renk düzenine sahiptir.
Adobe kullanıcısıysanız, temalarınızı hesabınıza kolayca kaydedebilirsiniz.

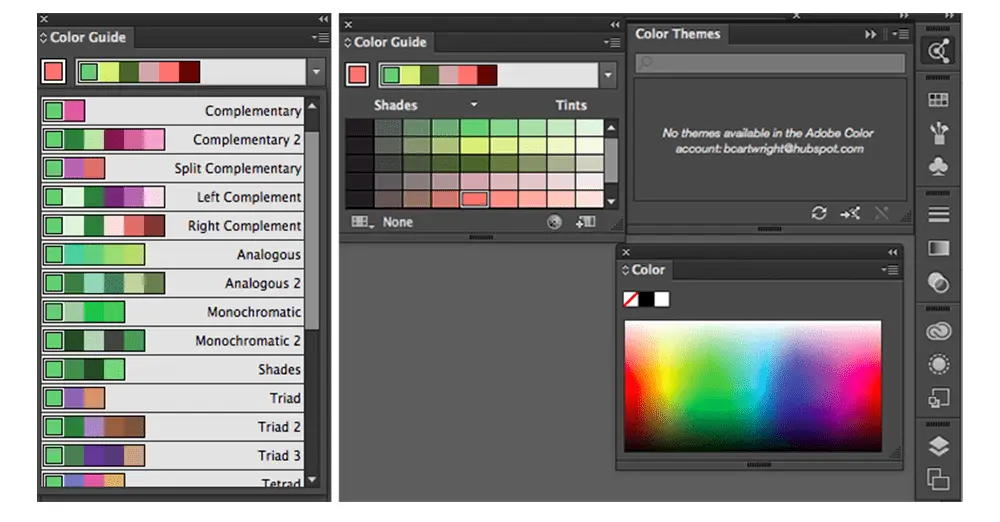
Illustrator Renk Kılavuzu
Adobe Illustrator’da çok zaman harcıyorum ve en çok kullandığım özelliklerden biri kesinlikle renk kılavuzu.
Renk kılavuzu bir renk seçmenize izin verir ve sizin için otomatik olarak beş renkli bir düzen oluşturur.
Ayrıca, şemadaki her renk için bir dizi renk tonu seçeneği de verecektir.
Ana renginizi değiştirirseniz, renk kılavuzu o şemadaki ilgili renkleri değiştirir.
Dolayısıyla, mavinin ana rengiyle tamamlayıcı bir renk şeması seçtiyseniz, ana renginizi kırmızıya çevirdiğinizde, tamamlayıcı renk de turuncudan yeşile dönecektir.
Adobe Color gibi, renk kılavuzunda da istediğiniz renk düzenini seçmek için bir dizi önceden ayarlanmış mod bulunur.
Bu, kullanmakta olduğunuz programda doğru renk düzeni stilini seçmenize yardımcı olur.
İstediğiniz renk düzenini oluşturduktan sonra, projenizde veya gelecekte kullanmanız için bu düzeni “Renk Temaları” modülüne kaydedebilirsiniz.

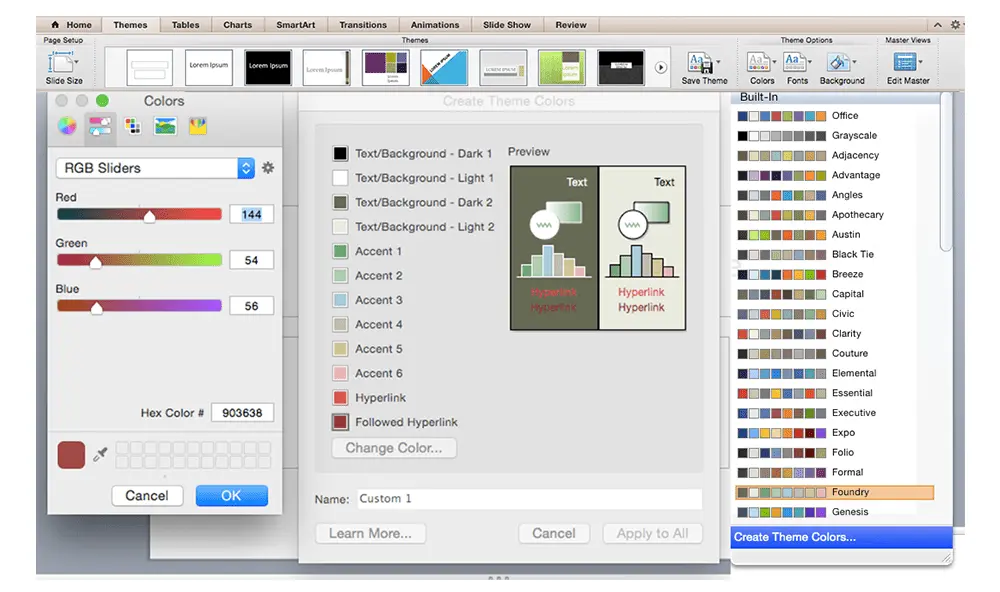
Önceden Ayarlanmış Renk Kılavuzları
Adobe kullanıcısı değilseniz, muhtemelen Microsoft Office ürünlerini en az bir kez kullandınız.
Tüm Office ürünlerinin renk düzenleri oluşturmak için kullanabileceğiniz ve oynayabileceğiniz önceden ayarlanmış renkleri vardır.
PowerPoint ayrıca tasarımlarınız için ilham almak için kullanabileceğiniz çok sayıda renk düzeni hazır ayarına sahiptir.
Renk teorisi şemalarının PowerPoint’te bulunduğu yerlerde kullandığınız sürüme bağlı olacaktır, ancak belgenizin renk “temalarını” bulduğunuzda, tercihleri açabilir ve kullanılan renkler için RGB ve HEX kodlarını bulabilirsiniz.
Daha sonra, tasarım işlerinizi yapmak için kullandığınız herhangi bir programda kullanılacak bu kodları kopyalayıp yapıştırabilirsiniz.

Bu yazıda çok fazla teori var, biliyorum.
Ancak Renk teorisi seçimi söz konusu olduğunda, rengin arkasındaki teoriyi anlamak rengi nasıl kullandığınız konusunda harikalar yaratabilir.
Neden Renk Teorisini Önemsemelisiniz?
İki kelime: markalaşma ve pazarlama.
Beklemek yok, üç kelime: markalaşma, pazarlama ve satış.
Renkler ve renk şemaları hakkındaki bu temel bilgi ile etkili markalaşma kararları almaya hazırsınız.
Ya da bir tüketicide renklerin uyandırdığı duygular ve web sitenizdeki renk seçimlerinin arkasındaki psikoloji gibi ne renk logo olmalıdır.
Renk teorisi bilgisi kendi pazarlamanızda size rehberlik etmekle kalmaz, aynı zamanda rekabetinizin ne yaptığını daha iyi anlamanıza yardımcı olabilir.
Sonuç: Tasarım ve Pazarlamada Renk Teorisinin Gücünden Yararlanma
Renk teorisi, markalaşma ve tasarım dünyasında hayati bir rol oynar.
Bu makalede ele aldığımız gibi, renklerin doğru kullanımı, bir markanın görsel kimliğini güçlendirebilir ve hedef kitle üzerinde derin bir etki yaratabilir.
Ana, ikincil ve üçüncül renklerin yanı sıra ton, gölge ve doygunluk gibi kavramlar, renklerin nasıl bir araya getirileceğini ve etkili bir şekilde nasıl kullanılacağını anlamamıza yardımcı olur.
Renklerin Psikolojik Etkisi
Renk teorisi, sadece görsel estetiği değil, aynı zamanda psikolojik etkiyi de kapsar.
Bir renk şeması seçerken, renklerin uyandırdığı duyguları ve markanızın mesajını nasıl ilettiğini dikkate almalısınız.
Renklerin doğru kombinasyonu, markanızın kişiliğini yansıtır ve hedef kitlenizin dikkatini çeker.
Renk Seçimi İçin Araçlar
- Adobe Color, Illustrator Renk Kılavuzu ve Microsoft Office renk düzenleri gibi araçlar, renk seçim sürecini kolaylaştırır ve etkili renk şemaları oluşturmanıza yardımcı olur.
- Bu araçlar, renk teorisi bilginizi pratik uygulamalarla birleştirerek yaratıcı sürecinizi zenginleştirir.
Öğrenme ve Keşfetme Süreci
Son olarak, renk teorisi ve uygulaması sürekli bir öğrenme ve keşfetme sürecidir.
Her proje, renklerin gücünü ve etkisini keşfetmek için yeni bir fırsattır.
Markanızın görsel kimliğini geliştirmek, hedef kitlenizle daha derin bir bağ kurmak ve etkili iletişim stratejileri oluşturmak için renk teorisinin temel prensiplerini kullanın.
Renk teorisi, sadece bir tasarım aracı değil, aynı zamanda güçlü bir iletişim ve ifade biçimidir.
Doğru renklerle, markanızın hikayesini anlatın ve izleyicilerinizle kalıcı bir bağ kurun.
İyi bir websitesi için iyi bir web tasarım şart! uzman bir web tasarım ajansıyla çalışmak istiyorsan hizmet sayfamıza bakabilirsin.
Sıkça Sorulan Sorular
Renk teorisi, renklerin nasıl algılandığını, birbirleriyle nasıl etkileşime girdiğini ve görsel etkilerini anlamak için kullanılan bir dizi kural ve kılavuzdur. Tasarım, sanat ve pazarlama alanlarında, renklerin doğru kullanımı, mesajların etkili bir şekilde iletilmesini sağlar ve estetik değeri artırır.
Ana renkler, diğer renklerin oluşturulmasında temel teşkil eden renklerdir ve genellikle kırmızı, sarı ve mavi olarak tanımlanır. Bu renkler, renk tekerleğinin temelini oluşturur ve diğer tüm renklerin karışımıyla elde edilemezler.
İkincil renkler, ana renklerin eşit oranlarda karıştırılmasıyla oluşturulur. Örneğin, kırmızı ve sarıyı karıştırarak turuncu; sarı ve maviyi karıştırarak yeşil; mavi ve kırmızıyı karıştırarak mor elde edilir. Üçüncül renkler ise bir ana rengin ve bir ikincil rengin karışımıyla oluşturulur.
Renk tekerleği, renklerin görsel bir düzenlemesidir ve renk ilişkilerini göstermek için kullanılır. Renk tekerleği, renkler arasındaki ilişkileri anlamak ve uyumlu renk şemaları oluşturmak için temel bir araçtır.
Renk düzeni, belirli bir tasarım veya proje için seçilen renklerin kombinasyonudur. Renk düzeni seçerken, renklerin uyumu, kontrastı ve hedeflenen duygusal etki göz önünde bulundurulmalıdır. Renk tekerleği, uyumlu renk düzenleri oluşturmak için kullanışlı bir rehberdir.
Renkler, insanların duyguları ve davranışları üzerinde önemli bir etkiye sahip olabilir. Örneğin, mavi sakinlik ve güven hissi uyandırabilirken, kırmızı enerji ve heyecan hissi verebilir. Renk seçimleri, marka kimliği ve pazarlama stratejilerinde bu psikolojik etkileri dikkate alarak yapılmalıdır.
Doğru renk seçimi yaparken, projenin amacı, hedef kitle ve istenen duygusal tepki göz önünde bulundurulmalıdır. Renk teorisi ve renk tekerleği, uyumlu ve etkili renk kombinasyonları oluşturmak için kullanılabilir. Ayrıca, farklı kültürlerde renklerin farklı anlamlara sahip olabileceği unutulmamalıdır.
Renk uyumu, renklerin birbiriyle estetik olarak hoş bir şekilde birleştiği ve görsel bir denge oluşturduğu durumdur. Renk uyumu, benzer (analog) renkler, tamamlayıcı renkler veya triadik renk şemaları kullanılarak sağlanabilir. Renk tekerleği, bu tür uyumlu kombinasyonları bulmada yardımcı olur.