Internet Live Stats’a göre, Ocak 2017 itibarıyla internette yaklaşık 1.140.022.025 web sitesi olduğunu ortaya koymuştur.
Şu anı düşünebiliyor musun?
Bu ortalama web sitesi için çok fazla rekabet var! Ancak, ziyaretçileri nasıl memnun edeceğini bilmek sitenin aşırı bilgi yüklemesinin üzerine çıkmasına yardımcı olabilir. Kullanıcı Deneyimi bu konuda birçok rakibi geride bırakmanı sağlayan ayırıcı madde olmaya başladı.
Çünkü o kadar rakip ve seçeneğin içinden kullanıcılar kullanıcı deneyimi konusunda daha iyisini bulmayı ve onu tercih etmeyi daha çok seviyor. Sonuçta kim onu çileden çıkaran bir websitesinde saatlerini harcamak ister ki?
Her şey onları tasarım sürecinin merkezi haline getirmekle ilgilidir, bu nedenle siten için verdiğin her karar müşteri odaklı olmalıdır. Onların kullanıcı deneyimi konusunda ne kadar memnun olacaklarını düşünerek her adımı atman gerekir.
Bu yüzden her tasarımcı özellikle son dönemlerde websitelerinin kullanıcı deneyimi ortalamasında çok daha üst sıralarda olması için araştırma, test ve minimum gerekliklerini yerine getiriyor.
Kullanıcı Deneyimi Nedir?
“Kullanıcı deneyimi (UX)” aynı zamanda onların sınırlamaları insanların değer verdikleri şeyleri ihtiyaç duyduklarını kullanıcılar, kendi yeteneklerini çok iyi anlayıp sahip ve odaklanır. Ayrıca, projeyi yöneten grubun iş hedeflerini ve hedeflerini de dikkate alır.
Kısacası, ziyaretçilerin deneyimini mümkün olduğunca anlamlı ve değerli hale nasıl getirebileceğimizle ilgilidir.
İyi bir kullanıcı deneyimi şu anlama gelir:
- kullanıcı web siteni ziyaret etti,
- farklı sayfalarda gezindi,
- web sitesinin ne hakkında olduğunu anladı ve
- Sonunda istediklerini aldılar.
Kullanıcı deneyimini etkileyen ve sonuç olarak işletmeni bozabilecek birçok faktör vardır. Bunlar arasında:
- Değer – İçeriğin / ürünün / hizmetin web sitesinde geçirilen zamanlarını değerli kılıyor mu?
- Kullanılabilirlik – Web sitenin kullanımı kolay mı?
- Yararlılığı – Web siten kullanıcıların gereksinimlerini karşılıyor mu?
- Arzu edilir – Markan kullanıcıyla duygusal bir bağlantı kuruyor mu?
- Katlanabilir – Web sitende kolayca gezinilebilir mi?
- Erişilebilir – Engelliler web sitene erişebilir mi?
- Güvenilir – Markan, kimliğin, içeriğin ve / veya hizmetin kullanıcıya güven ve inanç kazandırıyor mu?
Bir Web Sitesinin Kullanıcı Deneyimini Geliştirmenin Önemi
Kullanıcı deneyimini geliştirmek için attığınız her adım dönüşüm hunisini optimize eder.
Amaç mümkün olduğu kadar çok engeli azaltmaktır. Öyle ki, ziyaretçiler neler olup bittiğini ve ne istediklerini nasıl elde edeceklerini düşünmüyorlar.
Diyelim ki biri:
Blog yayınına geldi. İçeriği tüketirken, özel içerik (indirilebilir e-kitaplar gibi) vaat eden bir kayıt formu gördü. Kayıt oldu ve özel içerikten memnun kaldı. Bir hafta sonra, 12 saatlik bir video kursu hakkında onları bir açılış sayfasına götüren bir e-posta gönderdin.
Bunun iki olası sonucu vardır (ilgilendikleri takdirde):
- Video kursuna katılır.
- Ya da sistemden hoşlanmadı ve bir daha geri dönmedi.
Bak, kimse problemli bir websiteyi sevmez. Ayrıca, web sitende gezinirken karşılaştıkları sürtünme nedeniyle insanların huninden ayrılmasını istemezsin.
Kullanıcı Deneyimi Geliştirmek İçin Yollar
Kullanıcı deneyimini optimize etmek söz konusu olduğunda düzinelerce değişken vardır. Pazar araştırmasından kullanılabilirlik değerlendirmesine ve kullanıcı arayüzü tasarımından erişilebilirliğe kadar, bununla ilgili çok şey var.
Görüyorsun, bir ziyaretçinin bir misyon ile web sitene her zaman açıktır. Önemli olan bunu onun için ne kadar kolay bir hale getirebildiğindir.
Ancak, web sitendeki her şeyi optimize etmek için bir sınır yoktur. Ancak yeni başlayanlar için, web sitenin kullanıcı deneyimini geliştirmek için başlayabileceği bazı taktikler de vardır.
Hadi onlara yakından bakalım.
1. Düzenlerini Basitleştir
Web tasarım trendleri gelip gidebilir, ancak düzenli ve net bir web sitesi asla modası geçmez. Hiç o kadar meşgul bir web sitesini ziyaret ettin mi, sadece ilk başta neye bakacağını anlamaya çalışan bir baş ağrısı verdi mi? Bunu temiz ve basit bir düzen ile önleyebilirsin.
Temiz ve anlaşılır bir düzen için bazı noktalar:
- Bir düşünülen içerik stratejisi kullanıcıların sitenden istediğini anlamaya dayalı / bilgi mimarisi
- Geniş boşluk
- Açık tipografik hiyerarşi
- Bağımsız, mantıksal bilgi grupları
Dördüncü madde, kart tabanlı mizanpajların bu günlerde neden tüm öfke haline geldiğini açıklamaya yardımcı oluyor: içeriği açıkça farklı parçalara bölerek, içerik öğeleri arasındaki ilişkileri açıklığa kavuşturmaya yardımcı oluyorlar.
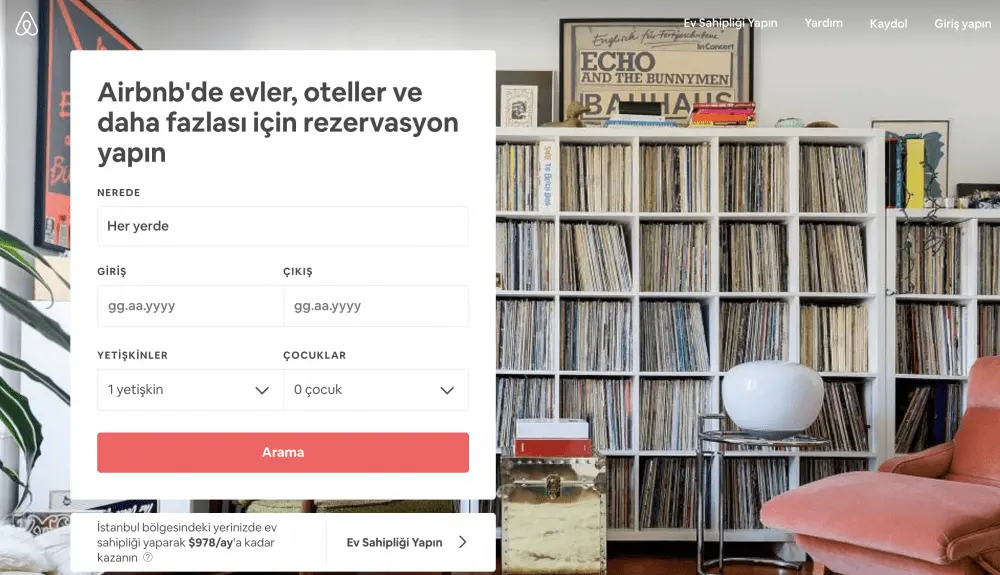
Basit bir yerleşime sahip bir siteye iyi bir örnek Airbnb’dir.

Ana görsel bölümü, Airbnb’nin sana yardımcı olabileceği konusunda net ve doğrudan bir açıklama ile ilham verici bir sloganı eşleştirir, ardından hedefine ulaşmana yardımcı olacak basit bir formla hepsini tamamlar.
Airbnb tasarımcıları her şeyi kendi bloğuna bölerek sayfayı düzenli ve gezinmesi kolay tutar. Bu, özellikle sıralaması çok fazla içeriğe sahip bir site için etkilidir. Arama araçları ve sağlam filtrelerle doğru bilgileri bulmayı daha da kolaylaştırabilirsiniz.
Kullanıcı Deneyimi İçin Düzen
İçeriğinin merkezde yer alması için düzeninizi basit tut. Site ziyaretçilerin içeriğini hızlı bir şekilde tarayabilirse, ihtiyaç duydukları şeyi bulma olasılıkları daha yüksek olur ve hemen çıkma olasılığı daha düşük olur.
2. Hedeflenen Açılış Sayfasında Denemeler Yap
A / B testinin içeriğini iyileştirme, dönüşüm oranlarını artırma ve siteni “daha yapışkan” hale getirme gibi birçok faydası vardır.
Açılış sayfalarıyla denemeler yapmak, hangilerinin belirli kitlenle konuştuğunu anlamak için farklı düzenler, resimler, metinler ve harekete geçirici mesajlar denemene olanak tanır. Test sayfalarınızdaki katı verileri tahmin etmen gerekmez.

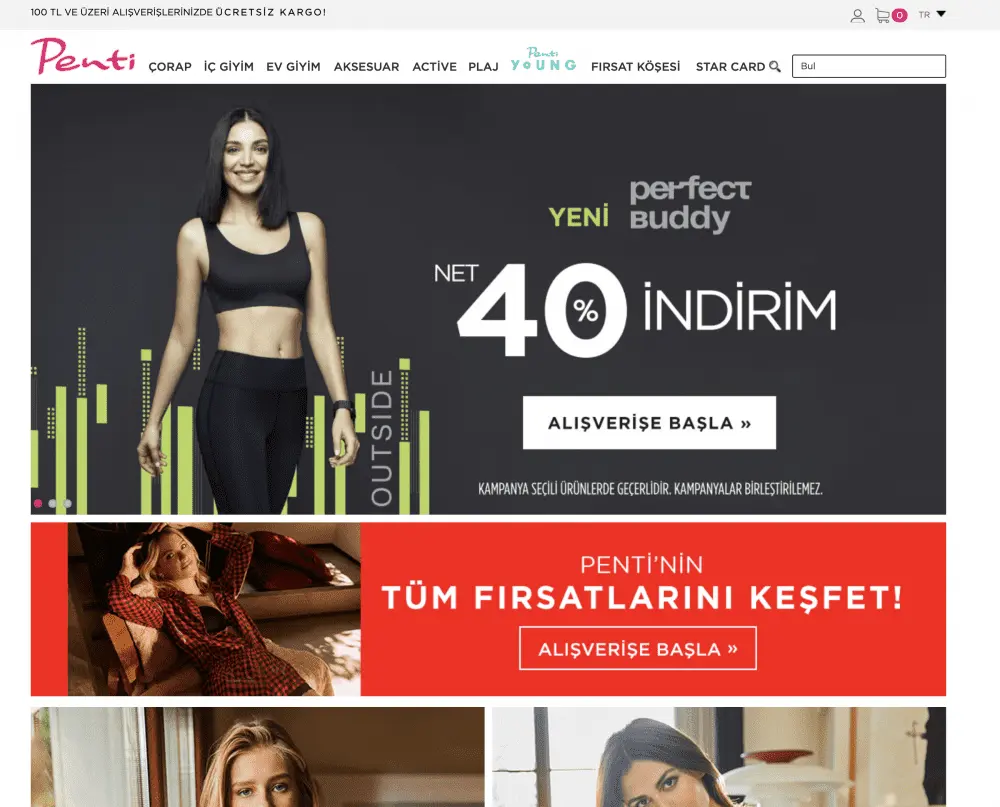
Bir iç giyim markası ve web sitesi olan Penti, güçlü bir açılış sayfasına sahiptir. Anasayfayı açtığınızda sattığı ürünler içerisinde en çok tercih edilen ürün gruplarına hızlı bir şekilde ulaşabileceğin görsel bağlantılar yer almaktadır. Bu da giren ziyaretçinin istediği yere sadece tek bir tıklama ile gidebilmesini sağlıyor. Kullanıcı dostu denilen bir tasarım işte ancak bu kadar iyi olabilir.
Ancak elbette tasarımında düzeltilmesi gereken noktalar var mı diye soracak olursan da, kişisel görüşlerimde yok değil. Yine de genel anlamda oldukça başarılı ve doğru bir websitesine sahiptir.
Kullanıcı Deneyimi İçin Açılış Sayfaları
Birden fazla açılış sayfası yapmaktan korkma, ardından bunları test et ve hangisinin kitlene en güçlü şekilde konuştuğunu gör. Ve bunun yalnızca “tek ve tek” rezonans mesajını bulmakla ilgili olmadığını unutma. Olasılıkla, açılış sayfalarını özel ihtiyaçlarına göre hedefleyerek kitlenizin birden fazla farklı segmentine hitap edebileceksin.
3. Ziyaretçilerini Rehberler ve Eğitimler İle Eğit
Bilginin asla ama asla modası geçmez. Özel nişin ne olursa olsun, açık ve yardımcı kaynaklar kaçınılmaz olarak okuyucuları çekmektedir.
Bu yüzden uzun biçimli içerik Google’ın algoritmalarında daha üst sıralarda yer almaktadır, bu nedenle en azından sitenin ziyaretçileri için bir kazanç senin için de bir kazançtır.
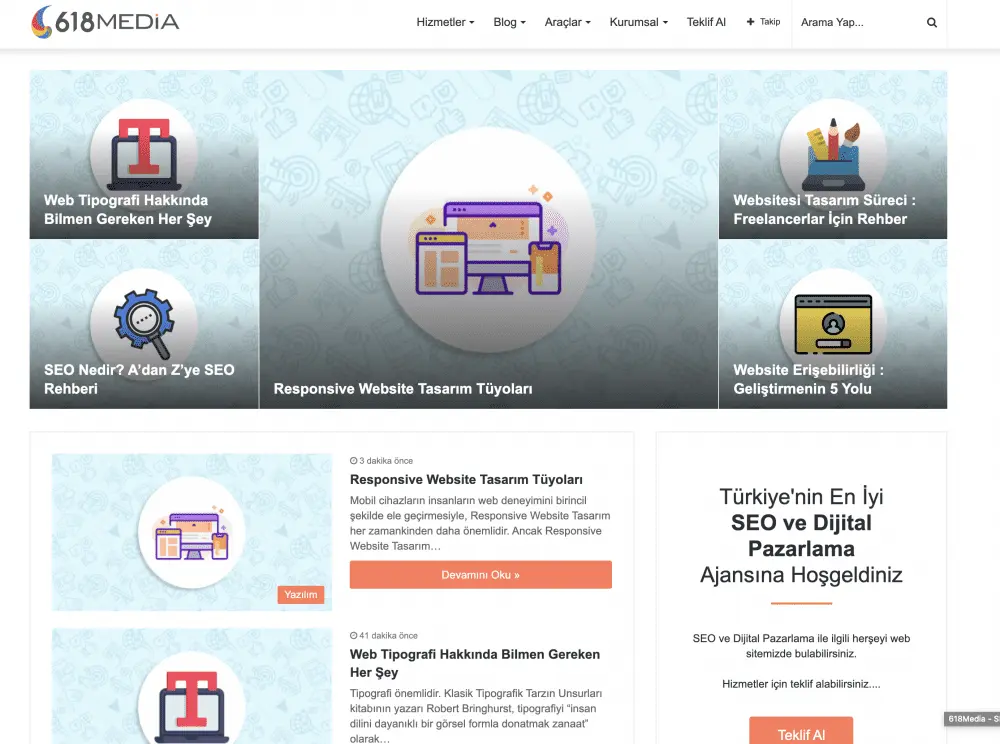
Harika uzun biçimli içeriğe sahip bir siteye örnek olarak kendimizi verebilirim.

Dijital pazarlama, tasarım, yazılım, sosyal medya… Markanı ilerletmek için ne ararsan kategorilerde uzun ve oldukça kullanıcı dostu bir şekilde yazılmış rehberler ve içerikler bulabilirsin.
Kullanıcı Deneyimi İçin Klavuzlar ve Rehberler
SEO’nu geliştirmek ve müşterilere yardım etmek için burada olduğunu göstermek için sitene uzun biçimli ve kitleye özgü içerik ekleyebilirsin.
4. Responsive Tasarım
Eğer daha önceki yazılarımı da okuduysan bu konuda başlı başına bir içerik oluşturduğumu görmüşsün demektir.
Çok ekranlı bir dünyada yaşıyoruz ve bu kesinlikle harika bir şey.
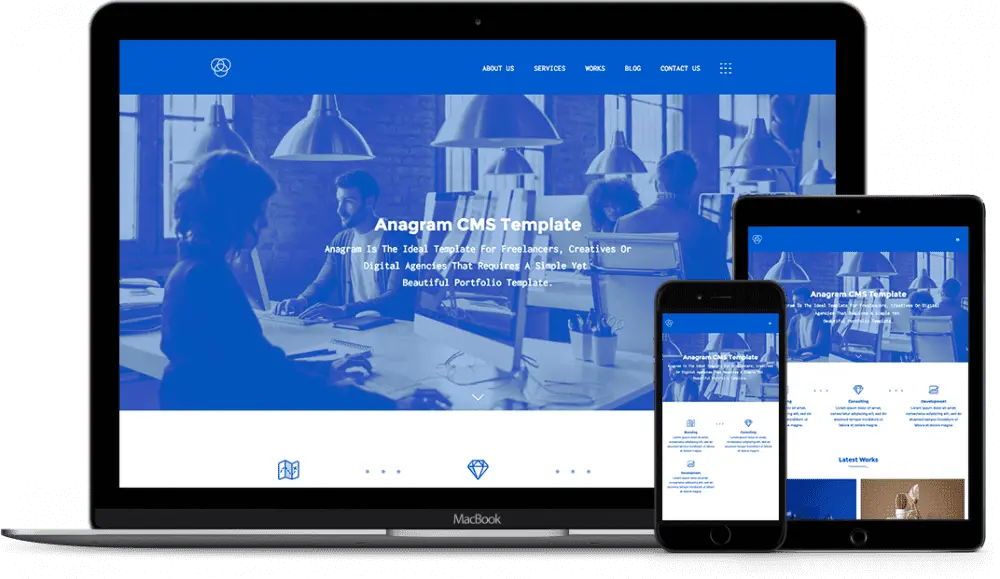
Ancak, web siteleri söz konusu olduğunda, web sitemin tüm bu ekran boyutlarında harika göründüğünden emin olmalıyım. Bu nedenle web siteni responsive hale getirmek oldukça önemlidir.
Responsive tasarımlar günümüzün olmazsa olmazlarıdır. Elbetteki Kullanıcı Deneyimi konusunda bunun içinde özel bir başlık açmamamız imkansız gibi bir durumdur.

Web tasarımı responsive (duyarlı) bir tasarımdır. Responsive web dizaynı, doğru yapılan bir website tasarımıdır.
Andy Clarke
Araştırmalar gösteriyor ki insanların% 80 kadarı internette gezinmek için akıllı telefonlar kullanıyor . % 50’nin hemen altında tablet kullanın. Ve birçok kişi “çok cihazlı” bir yol izliyor ve araştırma yaptıkları aynı siteye birden fazla cihazdan erişiyor. Bu, sitenizin tüm ekran boyutlarına hazır olması ve daha spesifik olarak aynı içeriği cihazlarda sunması gerektiği anlamına gelir.
Duyarlı bir tasarım, web sitesinin cihazın ekran boyutuna uyum sağlamasına olanak tanır. Sen edebilirsiniz da ayrı bir mobil cihazlara özel site var, ama bu akıllı telefonlar ve tabletlerin farklı ekran boyutlarında size faktör komplike hale gelebilir. (Ve içerik yönetimi ve SEO kabuslara yol açar.)
Responsive Website tasarımı birçok sorunun çözülmesine yardımcı olur.
- Ekran boyutuna uyum sağlar.
- Kullanıcı deneyimini geliştirir.
- Maliyet konusunda yardımcıdır.
- Kodlamak çok kolaydır. Bu nedenle, yönetimi daha da kolaydır.
Tarayıcı boyutunuzu yeniden boyutlandırarak web sitenizin yanıt verip vermediğini kontrol edebilirsin. Web siten kendini otomatik olarak uyarlamalıdır.
Kullanıcı Deneyimi İçin Responsive Tasarıma Sahip Olmak
Kullandıkları cihazdan bağımsız olarak, tüm ziyaretçilerinin harika bir deneyim yaşaması için web siteni duyarlı hale getir.
5. Botlara Güvenme
Müşteri hizmetleri, bir markanın kalbini müşterilerinin kalbinde temsil eder.
Kate Nasser
Botlar mükemmel yardımcılardır.
Site ziyaretçilerine yanıt vermek, sosyal medyada sohbet etmek, seni takip eden kişileri otomatik olarak takip etmek ve diğer pek çok şeyi yapmak için kullanabileceğin yardımcıların.

Peki sorun nedir?
Botlar kanlı canlı birer insan değildir. İşte sorun bu. Hatta çok büyük bir sorundur.
Yanıtları her zaman anlamlı olmayacaktır ve zaman zaman düpedüz uygunsuz bile olabilecekler. Hatta o kadar saçma olacak ki ziyaretçilerini çileden bile çıkartacaktır.
Sonuçta, bir kişiden beklediğimiz yaratıcı problem çözmeyi (henüz) uygulayamıyorlar.
Bunun yerine, kullanıcılara site yorumlarına veya sosyal medyada etkileşime girdiklerinde belirli yanıtlarla kişisel bir dokunuş sağladığından emin ol.
Bot çağında bile, mükemmel müşteri hizmetleri, müşterine onları gerçekten önemsediğini bildirmekle başlar.
Bot yanıtlar konusunda benim kişisel en favorim Adobe’un sistemidir. Açıkçası yıllardır Adobe kullanıcıyım ve uzun zamandır sitesine girmemiştim. İşim düşmeyince.
Eskiden çok sinir bozan bir yardım kısmı vardı. Ama geçen gün bir nedenden dolayı girdiğimde yanda bana göz kırpan bir şey gördüm. O da ne derken mükemmel bir bot yazılımı beni karşıladı.
Açıkçası işimi de kendim çözememiştim ve destek kısmına bağlanmam gerekecektir. Bu yüzden direk olarak Adobe’nin bot’u kullanmaya karar verdim.
Daha ilk sorunumu yazdığımda bana bilinen bir yolu deneyip denemediğimi sordu. Hayır diye cevap verdim ve ne oldu dersin?
Anında bu konu hakkında beni bir Destek elemanına bağladı.
Eski sistemdeki gibi saatlerce ne bağlantı tıklattı ne de bekletti.
Sorunumu dakikalar içinde çözebildim.
İşte bu yüzden sanırım son dönemlerin en favori bot’u benim için Adobe oldu. Üstüne bu yazıyı da yazıyor olmam bence bir kader. Sence?
Kullanıcı Deneyimi İçin Bot Yazılımlar
Gerektiğinde botları kullan, ancak okuyucularınla kişisel düzeyde bağlantı kurmak için zaman ayırdığından emin ol. Bir kısma kadar bot yazılımlardan yarar sağla, ancak kullanıcılarının sorunu eğer bot yazılım üzerinden çözülemiyorsa anında ona bir destek elemanı göndermek ya da yönlendirmek oldukça başarılı bir yöntem olacaktır.
6. Görsel ve Tipografik Hiyerarşileri Koru
İçerikteki metinler okunabilirliğini artırmak için kolayca ayırt edilebilir olmalıdır. Genellikle üç-dört seviye vardır:
- Başlık (H1)
- Başlıklar (H2)
- Alt başlıklar (H3)
- Paragraf / gövde metni
- Bazen bir alt başlık da görülür.
Görsel hiyerarşi oluşturmanın birkaç yolu vardır :
- Boyut
- Ağırlık
- Renk
- Durum
- Kontrats Türü
En önemli metin daha koyu, daha koyu ve / veya daha büyüktür. Önem azaldıkça, metnin önemi de azalır. Başlık seviyeleri söz konusu olduğunda bir miktar değişkenliğe sahip olmak daha iyidir.
7.Metin Formatını Oluştururken Çocukları Düşün

Şaka yapmıyorum. Ciddi anlamda bir çocuğun okuyacağını düşünerek metin formatını oluşturman sana yardımcı olacaktır.
Metni daha kullanıcı dostu bir şekilde biçimlendirmeye gelince, işte bazı öneriler:
- Daha iyi okunabilirlik için sans-serif yazı tipi kullan. Arial, Helvetica vb. Sans-serif yazı tiplerini dijital ekranlarda okumak Georgia, Times New Roman vb. Serif yazı tiplerinden daha kolaydır.
- Çok sayıda başlık kullan. Gerçek şu ki, çoğu insan ana içeriği okumuyor. Ancak, bazıları başlıkları okuyacaktır. Ayrıca, metni kırmaya ve daha iyi görünmesini sağlamaya yardımcı olurlar.
- Paragrafları kısa tut.Kısa paragrafların okunması, bir maraton koşusu gibi hissettiren büyük metin bloklarından daha kolaydır. Web sitenizde büyük paragraflar görüyorsanız, bunları daha küçük paragraflara bölmeye çalışın. İdeal olarak, paragraf başına iki veya üç ifade düzgün çalışır.
- Madde işaretli listeler kullan. Yalan değil, ben çok seviyorum ve kullanıyorum. Ama bunları kullanmamın nedeni sadece sevmem değil. Çünkü madde işaretleri büyük metin bloklarını kırmaya yardımcı olur, okumayı kolaylaştırır, önemli bilgileri öne çıkartır.
Sonuçta kocaman bir metni görünce kimin gözü korkmaz?
Google bile sevmiyorken.
Evet, eğer daha önce SEO çalışması yaptıysan ya da rehberlerimizden birini okuduysan SEO çalışmalarında Google’ın uzun paragrafları sevmediğini çok iyi biliyorsun. Google özellikle kullandığın SEO araçlarında bile bu konuda uyarılara sahiptir. Bunun nedeni ise okunabilirliktir.
Anahtar terimleri vurgula. Daha önce söylediğim gibi, çoğu insan içeriği okumuyor. İçeriği tararlar. Bu nedenle, insanların aradığı anahtar kelimeleri ve kelime öbeklerini vurgulamak daha iyidir. Bunları kalın ve bazen italik olarak biçimlendirmek onları bulmayı kolaylaştırır. Ancak unutma, etkinliğini ve güvenilirliğini kaybedeceği için çok fazla da vurgu yapmaktan çekin.
8.Websitenin Göz Korkutmasına İzin Verme
Bazı websiteleri vardır, girdiğin anda çıkmak istersin.
Hiç ilgi için yalvarıyor gibi görünen web sitelerini ziyaret ettiniz mi? Bir sürü animasyon, renk, gereksiz karmaşa, dağınık içerik ve sonsuz pop-up içeren web sitelerinden bahsediyorum.
İşte anında çıkmak istediğin site diye ben buna derim.
Kimse kötü tasarlanmış bir web sitesini sevmiyor. Ve birçok web sitesi bu kategoride kolayca başarısız olur.
Güzellik söz konusu olduğunda, web siteleri insanlar, binalar, doğa, hayvanlar ve anıtlardan farklı değildir. İnsanlar estetik açıdan bakılması hoş olan şeylerin etrafında olmak istiyor. Gördüğün gibi, karmaşık bir web sitesi estetik bir sorun değil, bir iş sorunudur. Sana çok pahalıya mal olabilecek bir problemdir üstelik.
Bir şeyde harika olduğunu veya ürününün harika olduğunu söylüyorsan, web sitenin tasarımı yönlendirici olmalıdır.
Beyaz boşlukları kullan. Sayfayı açıkça tanımlanmış bölümlere bölmek, tarama ve odaklamayı kolaylaştırır. Farklı bölümleri tanımlamak için farklı arka plan renkleri, resimler veya diğer tasarım öğelerini de kullanabilirsin. İçeriği mantıklı bir şekilde düzenleyin. En önemli şeyler önce gelir. Büyük içerik blokların varsa, daha kolay anlaşılır oldukları için bunları ayrı bölümlere ayır. Beyaz boşluk kullan, sayfayı net bir şekilde tanımlanmış bölümlere ayır ve gürültüyü azalt.
Çok fazla pop-up’a ihtiyacın yok. Hoş bir deneyim haline gelen gereksiz animasyonlardan ve pop-up’lardan kurtul.Senden tüm pop-up’lardan kurtulmanı istemiyorum. Ama bir sınır var. Pop-up’lar rahatsız etmemeli, aksine bilgilendirmelidir. Nedense pop-up’lar konusunda problem bu konuda insanların kafasının karışık olmasından geliyor.
Unutma, basit, temiz bir tasarım her zaman kazanır. Web sayfalarındaki gereksiz şeylerden kurtulduğunda, çok daha temiz bir arayüze sahip olursun. Bu da Kullanıcı deneyimi konusunda seni çok daha üst sıralara çıkarır. Çünkü ziyaretçilerin websitende zaman geçirmeye bayılır.
9. Sorunsuz Bir Kullanıcı Deneyimi İçin Websitesi Performansını Optimize Et
Sadece web sitesinin tasarımı ve içeriği önemli değildir, web sitenin nasıl geliştirildiği ve korunduğu da aynı derecede önemlidir.
Websitesinin performansını iyileştirmek için takip etmen gereken adımlar vardır:
- Kullanıcı deneyimi (Yani)
- Arama motoru optimizasyonu
- Dönüşüm hedeflerine ulaşma
İyi optimize edilmiş bir web sitesi daha fazla para demektir.
Web sitesi hızını ve yükleme sürelerini optimize et. Web sitesi sayfası yükleme süreleri, kullanıcı deneyimi söz konusu olduğunda önemlidir. Yavaş internet bağlantısı olan kişilerin görüntülerin yüklenmesini beklemesini istemezsin.
Neden? Çünkü fazladan her saniye websitenin yüklemesi, insanları kaybetmek demektir.
Peki neler yapabilirsin?
- Görüntülerini optimize edebilirsin. Web sayfası varlıklarının indirilmesine en çok katkıda bulunurlar. Kaliteyi kaybetmeden dosya boyutunu mümkün olduğunca azaltabilirsin. Görüntüler için Lazy Load tekniğini kullanabilirsin.
- Komut dosyalarını ve stil sayfalarını simge durumuna küçültebilirsin.
- Bir İçerik Dağıtım Ağı (CDN) kullanabilir ve web sitesi kaynaklarını önbelleğe alabilirsin.
- Hızı yavaşlatan ve tarama deneyimini bozan gereksiz varlıklardan / özelliklerden kurtulabilirsin.
- Websiteni hızlandırmak için eğer WordPress gibi bir sistem kullanıyorsan eklenti araçlarından faydalanabilirsin.
10. Ziyaretçilerin Website İçinde Gezintisini Kolaylaştır
Bir kişi web sitene göz atarken, senin için ziyaretçilerin hakkında istediğin son şey kaybolmaları olacaktır. Site gezintisi, kullanıcıların nerede olduklarını ve bir yere nasıl gidebileceklerini bilmelerini sağlamalıdır.
Bir web sitesinde birkaç gezinme menüsü bulunabilir:
- Ana gezinti
- Sayfanın sağ üst köşesine yerleştirebilirsin.
- Kesinlikle sahip olmalısın.
- Anasayfa, hakkında, iletişim ve giriş / kayıt gibi sayfalara en önemli bağlantıları bu gezinti navigasyonuna eklemelisin.
- Hedeflere ulaşmaya yardımcı olabilecek sayfalara olan bağlantıları ve ürünler, hizmetler veya kaynak sayfaları gibi net ayrıntıları da eklemeyi unutma.
- “Şimdi satın al”, “Şimdi indir”, “Bize ulaşın” gibi ana hedefi tamamlayan bir bağlantın ve düğmen yerini alabilir.
- Önemine göre öğeleri sipariş edebilme kısmıda yerini alabilir.
- Logoya basıldığında ana sayfaya bağlanmalıdır.
- Arama kısmı ile websiten içinde çok daha kolay bir şekilde gezinebilme konusunda yardımcı olacaktır.
Tabi ana navigasyon dışında çok daha fazlasına sahip olabilirsin. Bunlar arasında: Ana navigasyondan gidebileceğin menüler, alt kısım (footer) navigasyonu, Mobil navigasyon gibi seçenekler olabilir.
İyi bir websitesi için iyi bir web tasarım şart! uzman bir web tasarım ajansıyla çalışmak istiyorsan hizmet sayfamıza bakabilirsin.
İnsanları İlk Sıraya Koyarak Öne Çık
İşte takip etmen gereken en önemli adımlar bunlar. Bir websitesinin kullanıcı deneyimini yükseltmesinde yardımcı olan tüm adımlar.
Unutma ki bunlar sadece temel özelliklerdir. Bir sonraki adım, kullanıcıların web siteni nasıl ziyaret ettiğini ve web sitesinde neler yaptıklarını analiz etmeye başlamak olacaktır.
(A/B testlerinden bahsediyorum.)
Tüm siteler web kalabalık olduğu için, bazen kalabalıktan sıyrılmak zor. Ancak bu ipuçlarını uygularsan, müşteri ihtiyaçları ile iş ihtiyaçları arasında ideal bir kavşak bulabilirsin.
Sürekli olarak iyiye doğru gitmek istiyorsan, web siteni optimize etmeye başlamanın, test etmeye devam etmenin ve neyin en iyi sonuç verdiğini görmenin zamanı gelmiş demektir.